Создание общих областей
Страницы Web-узла могут содержать повторяющуюся информацию о названии
компании, контактных адресах, дате последней модификации, авторских правах,
логотип компании. Для размещения информации, которая должна отображаться на всех
страницах, нет необходимости открывать каждую страницу Web-узла и вводить
данные. Достаточно создать для всех страниц общую область, в которую и ввести
необходимую информацию один раз.
Общая область может располагаться на верхнем, нижнем, левом и правом краях
страницы. Общую область, размещаемую в верхней части страницы, можно
использовать для создания логотипа компании, заголовков страниц, панелей ссылок.
Общую область, находящуюся в нижней части страницы, иногда называют нижним
колонтитулом. В этой области обычно помещают информацию об авторских правах,
дату обновления информации на Web-узле, адреса для контактов. Общую область,
располагаемую по левому краю страницы, удобно использовать для панелей ссылок.
Предупреждение
Правую часть страниц желательно не использовать в качестве общей области. Это
связано с тем, что в зависимости от разрешения экрана монитора или размера окна
обозревателя она не всегда помещается на экране и в этом случае для ее просмотра
необходимо использовать полосу прокрутки, а это не очень удобно.
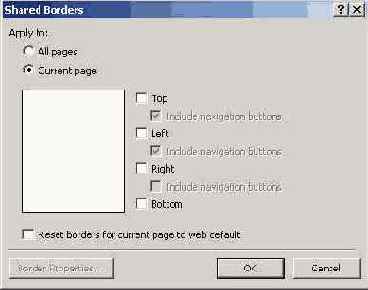
Для создания на Web-странице общих областей используется команда Общие границы (Shared Borders) меню Формат (Format). При
выполнении этой команды открывается диалоговое окно Общие границы (рис. 14.7), в
верхней части которого расположен переключатель Применить (Apply to), содержащий
две опции, предназначенные для указания того, где будут размещены общие области:
ко всем страницам (All pages) — на всех страницах Web-узла
к текущей странице (Current page) — на текущей странице Web-узла
Флажки Сверху (Тор), Слева (Left), Справа (Right) и Снизу (Bottom) позволяют выделить,
соответственно, верхнюю, левую, правую и нижнюю области для размещения
информации на Web-странице.

Рис. 14.7. Диалоговое окно Общие границы
Флажки включить кнопки
переходов (Include navigation buttons), расположенные под флажками Сверху и Слева, позволяют разместить в
верхней и левой общих областях, соответственно, панели ссылок. Эти флажки
доступны только при установленной опции ко всем страницам (All pages),
когда общие поля создаются сразу на всех страницах Web-узла.
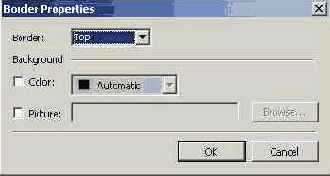
Диалоговое окно Общие границы
содержит кнопку Свойства
границы (Border Properties), открывающую одноименное окно (рис. 14.8),
позволяющее настроить параметры общей области. В верхней части окна расположен
список Граница (Border). Он
содержит названия имеющихся на странице общих областей. Флажок Цвет (Color) и расположенный справа
от него список позволяют задать цвет общей области, выбранной из списка Граница.

Рис. 14.8. Диалоговое окно Свойства границы
В общих областях Web-страниц можно размещать графические изображения. Для
этого выполните следующее:
1. В папку images Web-узла поместите графическое изображение, которое
хотите использовать для размещения в общей области.
2. Откройте диалоговое окно
Общие границы, выбрав в меню
Формат (Format) команду
Общие границы (Shared Borders).
3. Нажмите кнопку Свойства
границы (Border Properties).
4. Выберите из списка Граница
(Border) открывшегося диалогового окна Свойства
границы общую область, в которую хотите поместить графическое изображение.
5. Установите флажок Рисунок
(Picture).
6. Нажмите расположенную справа от флажка кнопку Обзор (Browse).
7. В открывшемся диалоговом окне
Текущий Web-узел (Current Web) откройте папку images, выберите из
нее графический файл и нажмите кнопку ОК. Окно закрывается, а
наименование и местоположение файла переносятся в поле, расположенное слева от
кнопки Обзор.
8. Закройте последовательно диалоговые окна Свойства границы и Общие границы,
нажав расположенные в них кнопки ОК.
Использование общих областей для
размещения нижнего колонтитула
Как правило, в нижней части всех страниц Web-узла размещают информацию об
авторских правах компании и дату последнего обновления Web-узла. Эту область
называют нижним колонтитулом. Для его создания удобно использовать общие
области, так как, если потребуется ввести какие-либо изменения, достаточно будет
сделать это на любой из Web-страниц, и они автоматически будут отображены на
остальных страницах. Рассмотрим создание нижнего колонтитула на примере нашего
тестового Web-узла:
1. Откройте создаваемый нами Web-узел, воспользовавшись командой Открыть веб-узел (Open Web) меню Файл (File).
2. Откройте домашнюю страницу, дважды щелкнув мышью на панели Список
папок (Folder List) на значке файла index.htm.
3. Выберите из меню Формат (Format)
команду Общие границы (Shared
Borders).
4. В открывшемся диалоговом окне
Общие границы установите опцию ко всем страницам (All pages),
указывая тем самым, что колонтитул будет размещен на всех имеющихся страницах
Web-узла, а также на всех Web-страницах, добавляемых впоследствии в узел.
5. Установите опцию Снизу (Bottom).
В нижней части страницы, отображаемой в области просмотра, появится пунктирная
линия.
6. Нажмите кнопку ОК для закрытия диалогового окна.
7. В нижней части вашей домашней страницы появилась линия с размещенным под ней
текстом комментария. При установке курсора на комментарий курсор принимает вид
руки, держащей страницу. Щелкните кнопкой мыши. Комментарий выделяется, и вы
можете вводить информацию, которую хотите разместить в колонтитуле.
8. Введите в колонтитуле информацию, например Copyright © 2001 Book_Rus.
Для вставки в текст символа охраны авторского права © используйте
диалоговое окно Символ,
открываемое командой Символ
(Symbol) меню Вставка (Insert).
9. Для перехода на следующую строку колонтитула нажмите комбинацию клавиш <Shift>+<Enter>.
10. Разместим теперь в колонтитуле дату обновления Web-узла. Для этого в меню Вставка (Insert) выберите
команду Дата и время (Date
and Time). На экране открывается диалоговое окно Дата и время.
11. Используя раскрывающийся список Формат даты (Date format), выберите
устраивающий вас формат отображения даты.
12. Нажмите кнопку ОК для
закрытия диалогового окна. Дата в выбранном формате размещена в колонтитуле.
13. Щелкните за пределами области редактирования колонтитула.

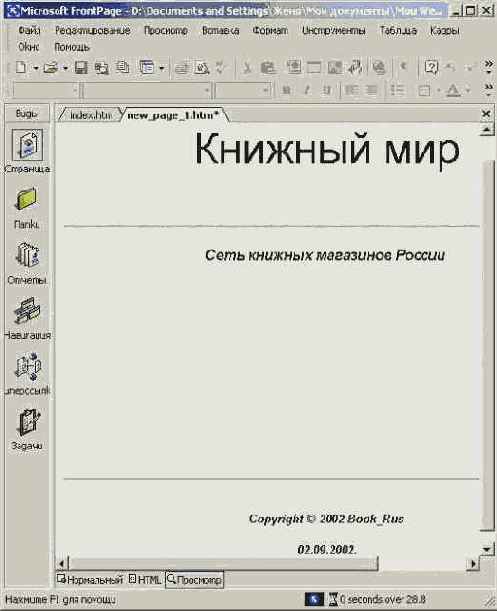
Рис. 14.9. Web-страница, содержащая нижний колонтитул
Информация размещена в колонтитуле (рис. 14.9). Теперь на всех страницах
Web-узла как существующих, так и создаваемых, будет отображаться колон-
титул. Для редактирования содержимого
колонтитула достаточно ввести необходимые изменения на любой из страниц
Web-узла.
Замечание
Линия, размещенная над колонтитулом, при просмотре в обозревателе не будет
видна.
Примечания
Крупные Web-узлы могут создаваться несколькими разработчиками. Для
координации работ на странице можно разместить примечания, которые будут видны
только в режиме редактирования.
Чтобы разместить на странице примечания, выполните следующие действия:
1. Откройте редактируемую Web-страницу.
2. Установите курсор в место предполагаемого размещения примечания.
3. Выберите в меню Вставка (Insert) команду Примечание (Comment).
4. В открывшемся диалоговом окне Примечание (рис. 14.10) введите текст
примечания в произвольной форме, но, тем не менее, понятный разработчику, для
которого он создается.
5. Нажмите кнопку ОК.

Рис. 14.10. Диалоговое окно для ввода примечания
Введенный в диалоговом окне Примечание (Comment) текст размещается на
Web-странице после слова примечание (рис. 14.11). При просмотре страницы в
браузере он не виден.
После того как необходимость в примечании отпала, его можно удалить. Для
этого выделите примечание, щелкнув на нем мышью, а затем в меню Правка (Edit)
выберите команду Удалить (Delete) или нажмите клавишу <Delete> или <Backspace>.

Рис. 14.11. Web-страница с размещенным
комментарием
Просмотр результатов работы в обозревателе
Вид, который будет иметь разработанный вами Web-узел при просмотре в
обозревателе, несколько отличается от того, каким вы его видите на экране в
режиме редактирования программы FrontPage. Поэтому вам необходимо периодически
просматривать, как создаваемая страница будет выглядеть в обозревателе, чтобы
вовремя устранить те или иные возникающие нюансы.
В программе FrontPage существует режим предварительного просмотра страницы в
том виде, в котором она будет представлена в обозревателе. Для этого достаточно
нажать кнопку Просмотр (Preview),
расположенную в нижней части области редактирования программы FrontPage (рис.
14.12).
Как правило, вы хотите, чтобы ваш Web-узел посещало как можно больше
пользователей Интернета. Поэтому желательно проверить, как будет выглядеть
проектируемый вами Web-узел при просмотре его наиболее популярными
обозревателями Web-страниц, например, Internet Explorer и Netscape Navigator.

Рис.
14.12. Режим предварительного просмотра Web-страницы
Для просмотра результатов работы в обозревателе предназначена команда
Просмотр в обозревателе (Preview in Browser) меню Файл
(File) и одноименная кнопка на стандартной панели инструментов. При
выполнении команды Просмотр в
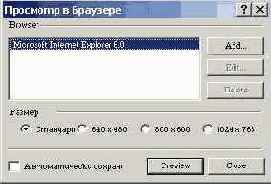
обозревателе на экране открывается диалоговое окно Просмотр в обозревателе, в котором
расположен список обозревателей, доступных для просмотра (рис. 14.13). Область Размер окна (Window size)
содержит опции, позволяющие указать размер окна обозревателя. Очень важно
проверить, как будет выглядеть ваша страница при различных разрешениях монитора.

Рис. 14.13. Диалоговое окно Просмотр в обозревателе
Диалоговое окно
Просмотр в обозревателе
содержит кнопки, позволяющие добавлять
имена обозревателей в список и удалять их из списка.
Замечание
Кнопки Изменить (Edit) и Удалить (Delete) диалогового окна Просмотр в
обозревателе недоступны для обозревателей, внесенных в список программой
FrontPage. С их помощью можно редактировать и удалять только значения,
добавленные с помощью кнопки Добавить (Add).
После того как вы выбрали для просмотра тип обозревателя и установили
необходимое разрешение монитора, нажмите кнопку Просмотр (Preview). Текущая
страница Web-узла будет загружена в выбранный вами обозреватель (рис. 14.14).

Рис. 14.14. Просмотр Web-страницы в Internet Explorer
Совет
При использовании кнопки Просмотр в обозревателе стандартной панели инструментов
просмотр текущей страницы осуществляется в обозревателе, установленном по умолчанию.