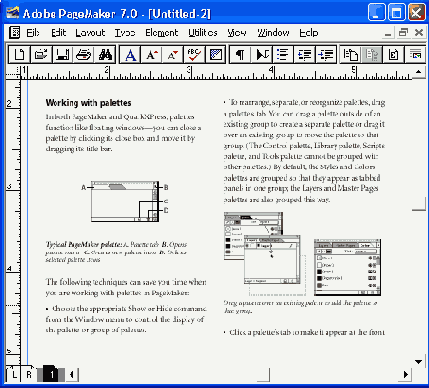
Буквицы
Буквицы
Традиции применения буквиц восходят ко временам рукописных манускриптов, когда монахи-переписчики превращали первую прописную букву на странице буквально в произведение искусства, маленький шедевр искусства книжной миниатюры. Выполнить буквицу сегодня при помощи программы PageMaker значительно проще.
Различают три основных типа буквиц: поднятые (raised cap), висячие (hanging cap) и опущенные (drop cap). Буквицы любого из перечисленных типов могут быть дополнительно взяты в рамку.
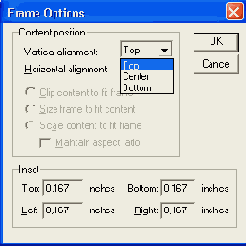
Диалоговое окно Frame Options
Рисунок 15.31. Диалоговое окно Frame Options с изображением, находящимся внутри фрейма. При этом предлагаются такие варианты.

Clip content to fit frame (Обрезать содержимое по размеру фрейма). Если размер изображения превышает размер содержащего его фрейма, видимой остается только та его часть, которая помещается во фрейм. Фрейм становится "окном", через которое можно рассматривать фрагменты изображения. Переместить изображение, находящееся за этим окном, можно, перетащив его инструментом Cropping Tool (Рамка). Очевидно сходство этого режима с функцией кадрирования (см. гл. 10).
Size frame to fit content (Настроить размер фрейма по содержимому). Фрейм по этой команде принимает размеры содержащегося в нем изображения. При последующем изменении размеров фрейма он ведет себя так, будто включен первый режим. Для изменения размеров изображения придется проделать многоступенчатую процедуру отделения изображения от фрейма, масштабирования его и помещения обратно во фрейм. Для того чтобы опять настроить размер фрейма по размеру содержащегося в нем отмасштабированного изображения, вам придется снова воспользоваться командой из диалогового окна Frame Options (Параметры фрейма). Более простой метод одновременного масштабирования изображения и фрейма дает следующий режим.
Scale content to fit frame (Масштабировать содержимое по размеру фрейма). Этот вариант поведения фрейма является режимом, а не однократной командой, как предыдущий. При изменении размеров фрейма будет отмасштабировано и содержащееся в нем изображение. Переключатель Maintain aspect ratio (Сохранять пропорции) обеспечивает поддержание постоянного соотношения сторон изображения. Если фрейм масштабируется непропорционально, внутри него остается пустое место, которое может быть удалено предыдущей командой. Масштабирование фрейма абсолютно аналогично масштабированию графических примитивов. Как вы помните, удерживание клавиши <Shift> в процессе масштабирования приводит не к пропорциональному изменению размеров примитивов, а к превращению их в правильные фигуры (см. гл. 9). То же самое происходит и с фреймами. Поэтому добиться пропорционального масштабирования фрейма с помощью клавиши <Shift> не удается. В результате такого масштабирования получается фрейм правильной формы. Тем не менее пропорциональное масштабирование фрейма возможно. Так же, как и в случае с графическими примитивами, оно может быть осуществлено с помощью управляющей палитры при включенном в ней режиме пропорционального масштабирования. В соответствующих полях палитры инструментов необходимо ввести либо новые размеры фрейма, либо коэффициент масштабирования.
Дополнение Fill and Stroke
Рисунок 15.38. Дополнение Fill and Stroke

Примечание
Примечание
Такое использование дополнения Keyline (Создать рамку) не является его высшим и единственным предназначением. Рамки часто требуется создавать, чтобы избежать треппинга. (Подробнее об этом см. гл. 21.)
В предыдущих версиях PageMaker дополнение Keyline (Создать рамку) было самым простым и удобным способом проделать эту работу. Фреймы представляют собой еще более совершенный инструмент, способный справиться с этой задачей. При использовании фреймов отпадает необходимость заботиться о поддержании соответствия размера текста внутри рамки и размеру самой рамки, т. к. текст не может покинуть ее пределы. Это одна из многих причин, по которым предпочтение в таких случаях все же следует отдавать фреймам.
Фигурный текст
Фигурный текст
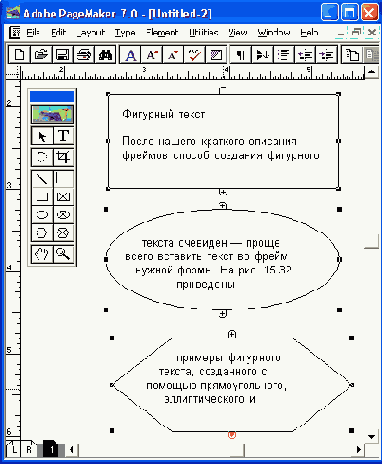
После нашего краткого описания фреймов способ создания фигурного текста очевиден — проще всего вставить текст во фрейм нужной формы. На Рисунок 15.32 приведены примеры фигурного текста, созданного с помощью прямоугольного, эллиптического и многоугольных фреймов.
Фреймы
Фреймы
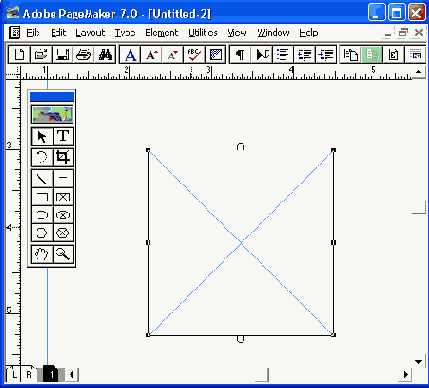
Фрейм очень напоминает обычный графический объект PageMaker: прямоугольник, эллипс или многоугольник (Рисунок 15.26 и 15.27). Он также может иметь заполнение, цвет и обводку. Разница заключается в том, что фрейм имеет содержимое — изображение или текст. Фреймы, содержащие текст, могут быть связаны как текстовые блоки. При этом текст, составляющий один материал, может перетекать из одного фрейма в другой. Эта возможность позволяет легко создавать шаблоны для размещения текстов на страницах и заполнять их по необходимости различными материалами. Родственные отношения графических примитивов и фреймов подчеркивают возможность их взаимного преобразования соответствующей командой Change to Frame (Заменить на фрейм) или Change to Graphic (Заменить на изображение) меню Element (Элемент) подменю Frame (Фрейм). Для фреймов эта команда работает, только если фрейм пуст. Другим способом создания фрейма является его непосредственное рисование с помощью инструментов Rectangle frame (Прямоугольный фрейм), Ellipse frame (Овальный фрейм), Polygon frame (Многоугольный фрейм) палитры инструментов. Рисование фреймов ничем не отличается от рисования графических примитивов, рассмотренного в гл. 9.
Графика в висячих отступах
Графика в висячих отступах
После того как висячий отступ создан, в него может быть помещен любой графический элемент. Очевидно, что этот элемент будет вложенным. Такие висячие графические элементы служат великолепным средством выделения и оригинальным элементом дизайна. Они могут использоваться как маркеры элементов перечня или небольших фрагментов текста (Рисунок 15.5).
Как и для любого вложенного графического изображения, положение висячего графического элемента по вертикали может быть настроено смещением базовой линии или просто перетаскиванием с помощью мыши при активном инструменте Pointer (Стрелка).
Имитация "мягкой тени"
Рисунок 15.25. Имитация "мягкой тени"

Даже такая тень, к сожалению, далека от реализма, но PageMaker не располагает сложными изобразительными средствами. Для достижения более натуральных эффектов следует обратиться к программам подготовки иллюстраций и фотореалистических изображений.
Имитация тени
Имитация тени
Самый простой способ имитировать тень, отбрасываемую шрифтом, — подложить под него немного смещенную и менее темную копию (Рисунок 15.24).
Очевидно, такая тень не выглядит убедительно, т. к. "настоящие" тени имеют мягкие края с переходом от темного к светлому. Имитировать "мягкую тень" можно, дополнив простейшую схему несколькими дополнительными копиями текста с различной плотностью серого (Рисунок 15.25).
Использование абзацной линейки как фона для заголовка
Рисунок 15.12. Использование абзацной линейки как фона для заголовка

Использование графики в висячих отступах
Использование графики в висячих отступах
В этом случае текст заголовка копируется в любую программу подготовки иллюстраций (например, Adobe Illustrator или Macromedia FreeHand) и форматируется там. Затем он сохраняется в отдельном файле и импортируется в PageMaker. В PageMaker он размещается в висячем отступе первого абзаца соответствующего заголовку раздела. Если вам не нравится использование в публикации большого количества внешних связанных файлов, то вставляйте заголовки-"фонарики" по механизму OLE (см. гл. 11). Данный метод создания "фонариков" достаточно трудоемок на этапе создания таких заголовков, но отсутствие проблем при редактировании основного текста с лихвой окупает затраченные усилия. Положение такого "фонарика" относительно базовой линии строки основного текста легко регулируется стандартными для вложенных изображений средствами. Облегчит размещение "фонариков" и описанный выше прием с вклеиванием вложенных изображений из буфера обмена.
Использование линеек
Использование линеек
Поскольку декоративные элементы заголовков должны быть привязаны к заголовкам, т. е. должны смещаться относительно них при переформатировании текста, оптимальным средством украшения являются абзацные линейки. Дополнительным преимуществом таких элементов является возможность определения их в стиле самих заголовков, что убережет от ручной работы при необходимости их изменения.
Текст в PageMaker всегда находится "выше" абзацных линеек, что позволяет использовать их в качестве фонового элемента, как на Рисунок 15.12.
В этом примере задана нижняя линейка шириной немного больше кегля, с одинаковыми отступами от правого и левого краев колонки. Тексту были заданы цвет Paper (Бумага) и положительное смещение относительно базовой линии. Последнее потребовалось для того, чтобы расположить текст точно посередине линейки, т. к. нижняя линейка не может быть смещена вверх относительно базовой линии. Использование второй верхней линейки дает возможность создания дополнительных эффектов (Рисунок 15.13).
Использование текста в висячих
Рисунок 15.6. Использование текста в висячих отступах для создания "фонариков"

Использование текста в висячих отступах
Использование текста в висячих отступах
Размещение текста в висячих отступах также используется для создания за-головков-"фонариков". К сожалению, размер висячего отступа накладывает очень строгие ограничения на размер размещаемого в нем заголовка. Используйте этот прием, если можете позволить себе отвести под вспомогательную колонку достаточно большое пространство, а заголовки при этом состоят не более чем из двух-трех коротких слов.
Использование висячих графических элементов
Рисунок 15.5. Использование висячих графических элементов

Примечание
Примечание
Проделывать такую настройку для каждого висячего изображения в публикации довольно хлопотно. Этот процесс можно в значительной степени автоматизировать, используя команду Find (Найти).
В каждый висячий ртступ вместо изображения помещается уникальный набор символов, который можно легко обнаружить в публикации посредством команды Find (Найти), например $$$, %%% и т. п. Затем требуемое изображение помещается только в один абзац и его смещение настраивается относительно базовой линии строки. Инструментом Text (Текст) выбирается настроенное изображение и копируется в системный буфер. После этого командой Find (Найти) отыскиваются все вхождения заданной вами комбинации символов в текст, т. е. те места, где должна располагаться висячая графика. После отыскания очередного вхождения в публикацию с помощью команды Paste (Вклеить) вставляется содержимое системного буфера. При этом настройка положения базовой линии для вклеенного графического элемента сохраняется.
Примечание
Примечание
Для того чтобы прием сработал абсолютно, необходимо выделять копируемое изображение инструментом Text (Текст), а не Pointer (Стрелка). В последнем случае настройка базовой линии не сохранится, т. к. при этом используется "графическая сущность" вложенного изображения, для которой понятие базовой линии не имеет смысла. При использовании инструмента Text (Текст) вложенное изображение трактуется как символ текста, для которого могут быть заданы соответствующие атрибуты, в том числе и смещение базовой линии. Подробнее о вложенных изображениях см. гл. 14.
Наиболее часто в качестве маркеров элементов перечней используются не вложенные графические изображения, а значки из символьных шрифтов Windings, ZapfDingbats и т. п. Вы можете поместить эти символы в заранее созданные висячие отступы вклеиванием из буфера обмена, но легче воспользоваться дополнением Bullets and numbering (Нумерация абзацев). Это дополнение уже подробно нами рассматривалось в гл. 5.
Использование вложенной графики
Использование вложенной графики
Поскольку декоративные элементы заголовка должны быть привязаны к самому заголовку, внешние изображения и иллюстрации необходимо помещать как вложенные. Такие графические элементы делают варианты оформления заголовков неисчерпаемыми. Можно использовать текстуры, виньетки, фотографии и т. п. Примеры подобного оформления заголовков приведены на Рисунок 15.16.
Примечание
Примечание
При украшении заголовков не слишком увлекайтесь. Избыток графики затрудняет восприятие текста, несущего главную смысловую нагрузку. Объемные графические фоны используйте только для оформления заголовков верхнего уровня, а для подчиненных заголовков ограничивайтесь линейками или небольшими графическими элементами.
Использование вложенных изображений для создания фонариков
Рисунок 15.8. Использование вложенных изображений для создания фонариков

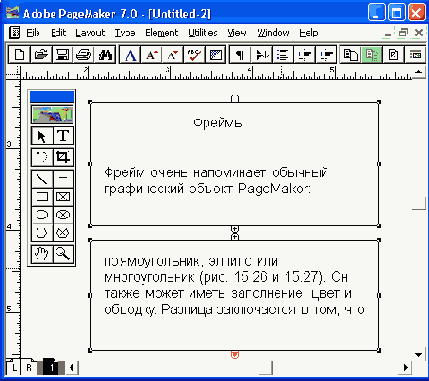
Изображение и текст внутри фреймов
Рисунок 15.28. Изображение и текст внутри фреймов

Примечание
Примечание
Если при рисовании фрейма одним из соответствующих инструментов удерживать клавишу <Ctrl>, новый фрейм окажется связанным с последним созданным фреймом.
Метод множественных текстовых блоков
Метод множественных текстовых блоков
Этот метод применяется достаточно редко. Мы приводим его здесь преимущественно для того, чтобы читатель прочувствовал, какая работа предстоит тому, кто возьмется за решение проблемы создания "фонариков" без использования специальных приемов. Такое решение предполагает создание отдельных текстовых блоков с заголовками-"фонариками" и размещение каждого из них во вспомогательной левой колонке, а положение их относительно основного текста устанавливается вручную. При такой организации заголовков изменение длины текста в основной колонке нарушает соответствие "фонариков" тексту. Поскольку фонарики оказываются никак не связаны с основным текстом, приходится размещать их заново, что для многостраничных документов представляет собой весьма длительную и столь же утомительную процедуру.
Тем не менее, если публикация насчитывает десяток страниц, этот метод может привлечь ваше внимание. Попробуйте упростить работу по размещению "фонариков" следующими приемами.
Для того чтобы при редактировании основного текста он не перетекал в блоки, отведенные для "фонариков", задайте принудительный переход на новую колонку в стиле заголовков.
Метод множественных текстовых блоков имеет два преимущества перед прочими: в редакторе материалов всегда доступен весь размещаемый текст и отсутствуют ограничения на его форматирование внутри "фонариков". Эти преимущества сводятся на нет многократным ручным размещением "фонариков" при переформатировании или изменении основного текста. Так что, использовать данный метод можно только прн очень небольшом объеме публикации или если существует уверенность, что основной текст не будет многократно редактироваться. Впрочем, если вы уже занимались версткой, то вряд ли способны испытывать такую уверенность.
Многоугольный фрейм и наклоненный
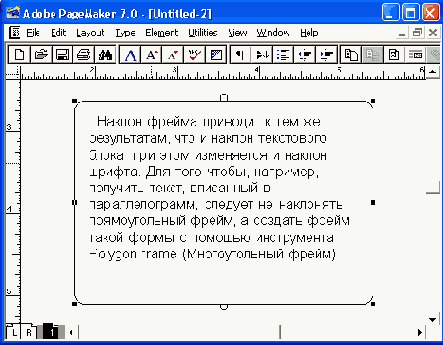
Рисунок 15.34. Многоугольный фрейм и наклоненный прямоугольный фрейм со вставленным в них текстом

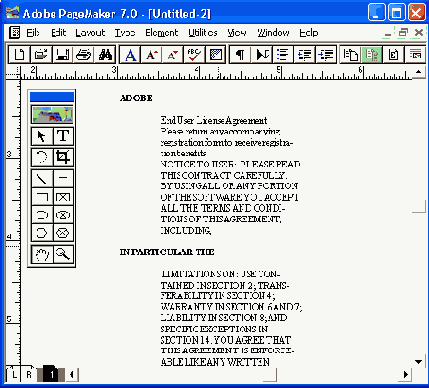
Незамкнутые и самопересекающиеся фреймы
Рисунок 15.33. Незамкнутые и самопересекающиеся фреймы

Примечание
Примечание
Даже если фрейму не задан цвет обводки, на экране серым контуром отображается его граница. Эта граница служит только для визуализации положения и размеров фрейма, а на печать не выводится. Если вы хотите взглянуть на страницу без отображения границ фреймов, выполните команду Hide rulers (Спрятать направляющие) меню View (Просмотр). Разумеется, при этом с экрана исчезнут поля, направляющие и границы колонок. Для того чтобы снова вернуться в режим отображения границ фреймов, выполните команду Show rulers (Показать направляющие) того же меню.
Наклон фрейма приводит к тем же результатам, что и наклон текстового блока: при этом изменяется и наклон шрифта. Для того чтобы, например, получить текст, вписанный в параллелограмм, следует не наклонять прямоугольный фрейм, а создать фрейм такой формы с помощью инструмента Polygon frame (Многоугольный фрейм) (Рисунок 15.34).
Обтравка изображений
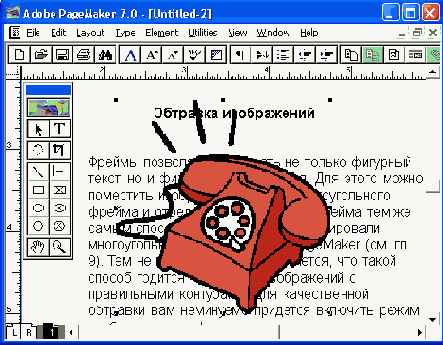
Обтравка изображений
Фреймы позволяют создавать не только фигурный текст, но и фигурные изображения. Для этого можно поместить изображение внутрь многоугольного фрейма и отредактировать контур фрейма тем же самым способом, которым вы редактировали многоугольники, нарисованные PageMaker (см. гл. 9). Тем не менее нам представляется, что такой способ годится только для изображений с правильными контурами. Для качественной обтравки вам неминуемо придется включить режим отображения графики в высоком разрешении, т. к. в противном случае не будет видна четкая граница обтравливаемого объекта. При перемещении любой точки контура PageMaker перерисовывает изображение, что в высоком разрешении занимает существенное время. Кроме того, PageMaker 7.0 не поддерживает кривых Безье как границ контуров, что не позволяет создавать в нем достаточно плавные контуры обтравки (Рисунок 15.35). Эти доводы говорят в пользу обтравки во внешних программах подготовки иллюстраций или фотоизображений. Об импортировании в PageMaker обтравленных изображений уже говорилось в гл. 10.
Заметим, что помещение изображения во фрейм эквивалентно его маскированию. Эффекта, приведенного на рисунке, можно добиться, нарисовав обтравочный контур инструментом Polygon (Многоугольник), а затем маскировав им фотоизображение.
Обтравочный контур создан в PageMaker
Рисунок 15.35. Обтравочный контур создан в PageMaker

Одноколоночный макет с маргинальными элементами
Рисунок 15.2. Одноколоночный макет с маргинальными элементами

Оформление смещением базовых линий
Оформление смещением базовых линий
Если вы хотите, чтобы "фонарики" были выровнены по отношению к первым строкам озаглавливаемого ими текста, воспользуйтесь приемом противоположно направленных отступов в сочетании со смещением базовой линии текста заголовка. Эффект достигается созданием специального описания стиля абзаца "фонарика", предусматривающего смещение текста абзаца вниз на величину, необходимую для его выравнивания с основным текстом (Рисунок 15.10).
Для того чтобы определить величину смещения базовой линии, выберите абзац "фонарика" целиком и поэкспериментируйте с элементами индикатора положения базовой линии на управляющей палитре. (Величина смещения должна быть примерно равна значению интерлиньяжа абзаца "фонарика".) Затем полученное в ходе эксперимента отрицательное число следует ввести в описание стиля оформления абзацев "фонариков" с помощью вложенного диалогового окна четвертого уровня Character Options (Дополнительные параметры шрифта).
На иллюстрации (Рисунок 15.10, а) выделена строка абзаца заголовка, остающаяся над абзацем основного текста. Текст заголовка сместился вниз, но признак конца абзаца остался на месте. Основное преимущество описанного приема оформления "фонариков" состоит в том, что текст вместе с заголовками остается единым материалом. Однако редактировать его лучше все-таки редактором материалов, поскольку при редактировании в режиме макета можно замучиться с выделением текста.
Примечание
Примечание
Если текст на экране пропадает или воспроизводится не целиком, это говорит об ошибках перерисовки экрана. Большая часть ошибок в этой части PageMaker уже устранена, но не все. Чтобы увидеть текст целиком, форсируйте перерисовку экрана. Для этой цели можно воспользоваться комбинацией клавиш <Ctrl>+<Shift>+<F12> или переключением, режима отображения направляющих с помощью комбинации клавиш <Ctrl>+<J>. Большинство проблем при перерисовке возникает из-за того, что экран перерисовывается по одной строке за раз.
Если вы решите воспользоваться приемом оформления "фонариков" как нижних индексов, вы столкнетесь еще с несколькими проблемами.
Оформление заголовка с помощью двух абзацных линеек
Рисунок 15.13. Оформление заголовка с помощью двух абзацных линеек

Совместное использование разнообразных абзацных отступов, висячих элементов и абзацных линеек различной длины и толщины открывает широкие возможности оживления дизайна публикации. Несколько примеров такого использования приведено на Рисунок 15.14.
Оформление заголовка"форточки"
Рисунок 15.15. Оформление заголовка-"форточки" с помощью линеек двух абзацев

Оформление заголовков
Оформление заголовков
Графические и текстовые элементы в висячих отступах иногда используются для создания заголовков. В первую очередь, это "фонарики", т. е. заголовки, расположенные в отдельной колонке, слева от колонки основного текста. Разумеется, заголовок-"фонарик" должен находиться рядом с первой строкой соответствующего материала в правой колонке. Оформление текстового материала заголовками-"фонариками" является широко распространенным приемом. Оно дает возможность очень легкой ориентации в больших объемах материала. Поскольку все заголовки оказываются вынесенными в отдельную колонку, их легко "пробежать" глазами и найти требуемый раздел.
Несмотря на частоту использования фонариков, PageMaker не располагает специальными средствами для их создания. Главной проблемой в этом случае является привязка блока заголовка к определенному месту основного текста. Тем не менее использование висячих отступов и некоторая изобретательность позволяют решить эту проблему. Решений может быть несколько, и выбор между предлагаемыми в этой главе вариантами зависит от особенностей публикации.
Опущенные буквицы
Опущенные буквицы
Опущенные буквицы "врезаны" в основной текст, как показано на Рисунок 15.18. Если буквица оформляется гарнитурой и нет необходимости введения окружающего текста в ее оптическое поле, используйте для ее создания дополнение Drop cap (Создать буквицу).
Выделите первую букву абзаца и воспользуйтесь меню Utilities (Сервис). При этом вы можете автоматически перемещаться к предыдущему и последующему абзацам, что очень удобно при необходимости оформить сразу не- сколько буквиц. В диалоговом окне дополнения имеются также кнопки Remove (Удалить) и Apply. (Контроль), сильно упрощающие работу с ним.
Поднятая буквица
Рисунок 15.17. Поднятая буквица

При создании поднятой буквицы обязательно задавайте фиксированное значение интерлиньяжа. Кроме того, следует иметь в виду, что поднятая буквица зрительно увеличивает отбивку от предыдущего абзаца. Впрочем, обычно буквицей выделяется логически мотивированный разрыв в тексте — чаще всего они встречаются в верхней строке колонки или страницы, в заголовках, в цитатах, размещенных в "форточках", так что видимое увеличение отбивки перед абзацем обычно вполне допустимо.
Поднятые буквицы
Поднятые буквицы
Нет ничего проще в смысле технического исполнения, чем поднятая буквица. У первой буквы абзаца просто-напросто увеличивают кегль, как представлено на Рисунок 15.17.
Получение висячих знаков пунктуации
Рисунок 15.3. Получение висячих знаков пунктуации с помощью ручного кернинга

Для осуществления кернинга точка вставки инструмента Text (Текст) была помещена между открывающей кавычкой и пробелом. Затем нажатием комбинации клавиш <Аlt>+<стрелка влево> символ кавычек был смещен влево. Аналогичным образом был выполнен кернинг для закрывающей кавычки, только смещение производилось вправо, с помощью комбинации клавиш <Аlt>+<стрелка вправоХ
Поворот и Наклон
Поворот и Наклон
Несколько эффектов, созданных посредством наклона и поворота, приведено на Рисунок 15.20.
В первом примере строка заголовка просто повернута на 20 градусов. Во втором примере тексту дополнительно придан такой же наклон, чтобы символы располагались вертикально. Такой текст удобнее читать. В сочетании с линейками и графикой можно добиться эффектов, представленных на Рисунок 15.21.
Поворот и наклон текста
Рисунок 15.20. Поворот и наклон текста

Поворот и наклон текста в сочетании с линейками
Рисунок 15.21. Поворот и наклон текста в сочетании с линейками

Наклон символов в сочетании с асимметричными двойными линейками в первом примере придает заголовку дополнительную динамичность. Одновременное использование прямого и курсивного начертаний в сочетании с наклоном во втором примере привлекает к себе внимание. В третьем примере, кроме линейки, использовано зеркальное отражение, имитирующее тень, отбрасываемую буквами.
Поворот текстовых блоков как средство выделения
Рисунок 15.22. Поворот текстовых блоков как средство выделения

Поворот текстовых блоков является очень действенным способом выделения (Рисунок 15.22). Он может пополнить ваш дизайнерский арсенал, разбивая унылую прямолинейность модульных сеток. Как и любым мощным приемом выделения, поворотом текста не стоит увлекаться, т. к. большое количество выделенного материала приводит к противоположному эффекту — распылению внимания читателя, да и ухудшает читаемость.
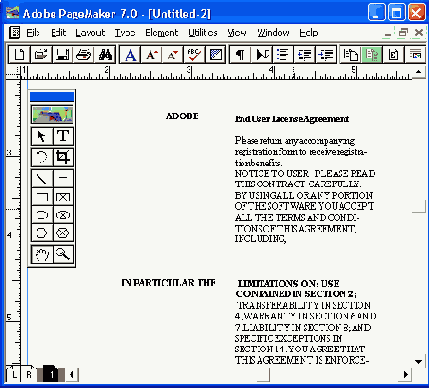
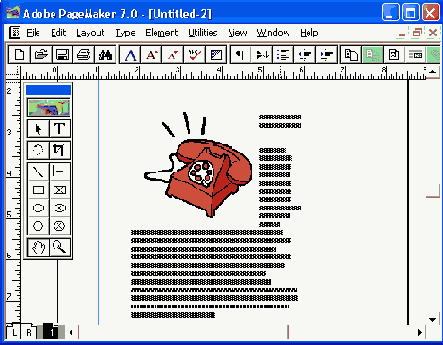
Примеры фигурного текста созданного с помощью фреймов
Рисунок 15.32. Примеры фигурного текста, созданного с помощью фреймов

Как видите, с помощью многоугольных фреймов можно создавать очень сложные контуры. Более того, они могут быть даже незамкнутыми или самопсресекающимися (Рисунок 15.33).
Примеры оформления заголовков вложенными иллюстрациями
Рисунок 15.16. Примеры оформления заголовков вложенными иллюстрациями

Проблемы с размещением "фонариков"
Рисунок 15.10. Проблемы с размещением "фонариков" на верху страницы и многострочных "фонариков" решаются при помощи специальных стилей абзацев

Во-первых, если абзац "фонарика" приходится на верх колонки, текст основного абзаца отрывается от ее верхней границы на высоту заголовка (см. Рисунок 15.10, а), что не всегда допустимо. В обычной ситуации программа PageMaker автоматически корректирует расположение верхних абзацев в колонке, однако в данном случае мы сместили базовую линию заголовка вниз, но признак конца абзаца при этом остался на своем месте и интерлиньяж рассчитывается по его положению.
Для решения этой проблемы необходимо создать специальный стиль для оформления "фонариков" на верху колонки. В описании этого стиля установите интерлиньяж равным одной десятой пункта. Кроме того, необходимо, чтобы все "фонарики", приходящиеся на верх колонки, были однострочными (Рисунок 15.10, б). (Программа PageMaker позволяет задавать нулевое значение интерлиньяжа, но при этом текст абзаца на экране не воспроизводится. Так что, одна десятая пункта — наименьшее из возможных значений интерлиньяжа, при котором вы видите на экране результаты своих действий.)
Если в публикации имеются двух- и трехстрочные "фонарики", отбивка между "фонариком" и предшествующим ему абзацем будет увеличена в два или три раза (см. Рисунок 15.10, я). Это означает, что необходимы дополнительные стили для оформления многострочных "фонариков".
Принцип остается тем же, что и для размещения заголовка наверху колонки. Заголовок разбивается по строкам на два абзаца, каждому из которых назначается свой стиль. Стиль для абзаца с первой строкой назначает интерлиньяж 1/10 пункта, а стиль для абзаца со второй строкой — обычный интерлиньяж. Остается только настроить положение базовых линий, и задача решена.
Прием размещения многострочных заголовков срабатывает только в том случае, если строк всего две. Для трех строк этот прием не подходит, поскольку при задании сверхмалого интерлиньяжа, как минимум, две из них будут перекрываться. Единственный выход — избегать трехстрочных "фонариков". Можно либо отредактировать текст заголовка, либо увеличить ширину вспомогательной колонки, если трехстрочные "фонарики" встречаются слишком часто. В любом случае не следует забывать, что заголовки предназначены для структурирования текста, а не для его подмены, и, возможно, ограничить себя двухетрочными "фонариками".
Примечание
Примечание
Размещение "фонариков" методом смещения базовой линии в сочетании с включенными режимами выравнивания по сетке и линейкам — весьма неудобная процедура. Если вы все-таки решили использовать одновременно эти два приема, сначала поэкспериментируйте как следует и добейтесь, чтобы все заработало, и только после этого зафиксируйте значения всех важных атрибутов и сохраните документ в качестве шаблона. Поверите, делать это второй раз "с нуля" вам не захочется.
Простейшая имитация тени
Рисунок 15.24. Простейшая имитация тени

Противоположно направленные отступы
Рисунок 15.9. Противоположно направленные отступы для оформления "фонариков" и основного текста

Граница правого отступа абзаца "фонарика" согласована по ширине страницы с границей левого отступа абзаца основного текста. Например, расстояние между границами полей на странице равно 190 мм. Вы хотите разместить "фонарики" во вспомогательной колонке шириной 50 мм со средником, отделяющим ее от колонки основного текста, шириной 5 мм. В описании стиля абзаца "фонарика" задайте величину правого отступа — 135 мм (что оставляет 50 мм по ширине страницы для размещения вспомогательной колонки).
В описании стиля абзацев основного текста задайте величину левого отступа — 55 мм (на 5 мм больше ширины вспомогательной колонки). В результате колонка основного текста будет иметь ширину 130 мм плюс 5 мм средника. Позиции табуляции устанавливать не нужно.
Так же, как в примере с размещением "фонариков" в висячем отступе, текст "фонариков" выровнен по правому краю. Различие состоит в том, что в данном варианте позиция табуляции с выравниванием по правому краю отсутствует. Поскольку "фонарик" располагается в отдельном абзаце, выключку вправо можно задать в стиле оформления этого абзаца.
На форматирование абзаца с "фонариком" не накладывается почти никаких ограничений. В рассматриваемом примере линия (линейка) под абзацем зрительно объединяет "фонарик" с озаглавленным им текстом. Приемы построения асимметричных линеек рассматриваются в разд. "Украшение заголовков " данной главы.
Примечание
Примечание
В описании стиля абзаца "фонарика" непременно установите флажок Keep with next ... lines (Удержать ... строк следующего абзаца) и задайте количество удерживаемых строк следующего абзаца во избежание отрыва "фонарика" от текста при переходе на следующую страницу.
Противоположно направленные отступы в сочетании с линейками
Противоположно направленные отступы в сочетании с линейками
Если вы можете примириться с тем, что озаглавленный "фонариком" абзац будет отделен от предыдущего увеличенной на одну-две строки отбивкой, можно воспользоваться менее сложным приемом.
Опишите два стиля с противоположно направленными отступами: один — для абзацев основного текста, второй — для "фонариков". Оформленные по этому методу "фонарики" всегда располагаются выше озаглавленных ими абзацев, как показано на Рисунок 15.9.
Рамки
Рамки
Фреймы представляют собой весьма удобный инструмент для создания рамок. Фрейму, как уже отмечалось выше, может быть задан любой тип и цвет обводок и заполнений. Для выделения фрагментов текста широко применяются врезки и форточные заголовки (Рисунок 15.36).
Рамки как вложенные изображения
Рисунок 15.37. Рамки как вложенные изображения

Если текст, помещаемый в рамку, находится в отдельном текстовом блоке, то для создания рамки вокруг него можно воспользоваться дополнением Fill and Stroke. Главное диалоговое окно этого дополнения изображено на Рисунок 15.38.
В нем можно определить, куда следует помещать созданную рамку — перед или сзади текстового блока; задать увеличенный или уменьшенный размер рамки относительно блока; включить маскирование рамкой нижележащих объектов. Заполнение и обводка рамки задаются во вложенном диалоговом окне Fill and Stroke (Фон и линия), открывающемся кнопкой Attributes (Атрибуты). Это окно аналогично окну Fill and Stroke (Фон и линия), вызываемому одноименной командой меню Element (Элемент) (см. гл. 9).
Различные варианты оформления
Рисунок 15.14. Различные варианты оформления заголовков и основного текста с помощью линеек

Для оформления заголовков можно использовать абзацные линейки не только абзаца, содержащего заголовок, но и соседних абзацев. Примером может служить оформление заголовка-"фортрчки", приведенное на Рисунок 15.15.
Разная выключка в пределах абзаца
Разная выключка в пределах абзаца
Довольно часто возникает необходимость задания различных типов выравнивания в пределах одной строки текста. Особенно это относится к колонтитулам, которые могут включать, например, выключенный по левому краю заголовок книги, выключенный по центру номер или название главы и выключенный по правому краю номер страницы. Применение описанной ниже "маленькой хитрости" позволяет добиться такого, на первый взгляд невозможного, выравнивания.
Способ основан на установке в строке символа табуляции в сочетании с выключкой всей строки по правому краю. При этом текст справа от символа табуляции занимает не позицию, соответствующую табулоотступу по умолчанию, а просто выравнивается по правому краю! Если, как в данном примере, требуется еще выровнять часть строки по центру, сделайте это, установив дополнительные позиции табуляции (Рисунок 15.1).
Разные типы выключки в одном абзаце
Рисунок 15.1. Разные типы выключки в одном абзаце

В этой главе мы описали
Резюме
В этой главе мы описали наиболее часто встречающиеся случаи верстки, которые требуют нестандартных решений или знания специальных возможностей PageMaker. Безусловно, приведенные примеры не исчерпывают всего многообразия "хитростей", употребляющихся для придания публикации привлекательного и оригинального вида. Если вы обладаете достаточной изобретательностью и знанием программы, то обязательно пополните этот перечень своими находками, без которых ваша публикация будет выглядеть слишком "стандартно".
Кроме особых приёмов, рассмотренных в данной главе, есть еще обширный класс публикаций, требующих оригинальных подходов к верстке, — таблицы и бланки. Эти часто встречающиеся типы документов описаны в следующей главе.
Готовые фреймы Текстовое
Операция связывания фреймов с текстом в цепочку аналогична размещению текстовых блоков. После выделения фрейма инструментом Pointer (Стрелка) в середине его верхней и нижней границ появляются уже знакомые нам индикаторы (Рисунок 15.30).
Если во фрейме помещается не весь вставленный в него текст, нижний индикатор будет иметь красный цвет и изображение треугольной стрелки, показывающие, что фрейм содержит неразмещенный текст. Щелчок мышью на этом индикаторе включает режим связывания фреймов. Курсор при этом приобретет вид трех звеньев цепочки с черной треугольной стрелкой. Теперь достаточно щелкнуть им во внутренней области предварительно созданного пустого фрейма, чтобы тот оказался связанным с первым. При этом неразмещенный текст появится в связанном фрейме. Если размеров второго фрейма недостаточно для размещения всего материала, следует создать новый фрейм и повторить операцию связывания фреймов.
Шрифтовые эффекты
Шрифтовые эффекты
Символы текста также могут выступать как художественный инструмент. PageMaker предлагает широкие возможности размещения символов текста относительно друг друга (кернинг, трекинг, смещение относительно базовой линии) и на странице публикации (поворот, отражение, наклон). Использование этих возможностей позволяет добиваться интересных эффектов, которые рассмотрены далее.
Смещение базовой линии и кернинг
Смещение базовой линии и кернинг
Примеры, приведенные на Рисунок 15.23, получены смещением базовой линии текста и кернингом.
Рисунок 15.23. Смещение базовой линии и кернинг позволяют добиваться замысловатого эффекта

Для каждого из символов первого примера было задано различное положительное и отрицательное смещение базовой линии. Вся работа проделана с помощью управляющей палитры. Кегль шрифта взят достаточно крупный, соответствующий заголовку, т. к. большинство шрифтовых эффектов хорошо выглядят только в крупном кегле.
Во втором и третьем примерах одновременно используются смещение базовой линии (за счет этого символы перемещаются по вертикали) и ручной кернинг, смещающий их по горизонтали. Рассмотренный прием также очень хорош для применения в заголовках.
Создание фрейма
Рисунок 15.26. Создание фрейма

Создание опущенной буквицы
Рисунок 15.18. Создание опущенной буквицы

Вам достаточно указать, насколько глубоко следует опустить буквицу (т. е. чему будет равна ее высота в строках), а остальное берет на себя дополнение. На Рисунок 15.18 представлен результат его работы. Буквица выглядит как графическое изображение, но на самом деле это — символ одной из декоративных гарнитур, специально предназначенных для оформления заголовков прописными.
При использовании в оформлении буквиц специальных гарнитур выполните форматирование первой буквы абзаца этой гарнитурой до запуска дополнения. Также имейте в виду, что, поскольку дополнение вставляет в строки абзаца признаки перехода на новую строку, режим переноса слов отключается и при необходимости ввести переносы в строки первого абзаца это придется делать вручную, расстановкой дефисов.
Дополнение Drop cap (Создать буквицу) автоматизирует выполнение целого ряда действий. Ниже приводится их перечень, с которым полезно ознакомиться для того, чтобы потом настраивать буквицу вручную. Итак, дополнение выполняет следующие действия.
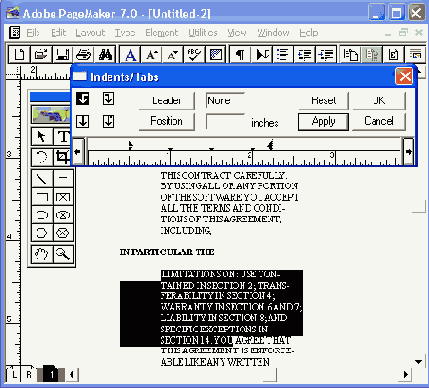
Смещает базовую линию буквицы вниз на величину вновь заданного кегля. Устанавливает позицию табуляции справа от правой границы буквицы.
Вставляет в концах строк, следующих за буквицей, признак перехода на новую строку (комбинация клавиш <Shift>+<Enter>) и символ табуляции, приводящий начало следующей строки на новую позицию табуляции. (Отметим, что признак перехода на новую строку, оказавшийся на середине слова, переносит его остаток на новую строку без вставки дефиса, поэтому не забудьте проверить текст за буквицей и вставить вручную дефисы там, где они необходимы.)
Пользуясь этим перечнем, вы можете, при желании, выполнить все действия вручную, если хотите внести какие-либо дополнительные настройки. Например, если вам кажется, что новая позиция табуляции расположена слишком близко или, наоборот, слишком далеко от правой границы буквицы. Ее положение можно откорректировать при помощи линейки диалогового окна Indents/Tabs (Отступы/Табуляция). Этот перечень также понадобится вам при оформлении опущенной буквицы с применением комбинированного метода.
Создание висячего отступа
Создание висячего отступа
Для создания висячих элементов их размещают в строке, имеющей висячий отступ. Мы уже рассматривали создание висячих отступов в гл. 5. Для размещения маргинальных элементов, кроме смещения границы колонки, используется табулоотступ, находящийся в позиции начала колонки (Рисунок 15.4).
Рисунок 15.4. Создание висячего отступа

Процедура создания висячего отступа производится следующим образом. С помощью инструмента Text (Текст) в один из абзацев, который должен включать маргинальные элементы, первым символом вставляется символ табуляции. Потом тройным щелчком тем же инструментом внутри абзаца он выделяется полностью. Командой Indents/Tabs (Отступы/Табуляция) меню Туре (Текст) вызывается линейка табуляции. Нижний маркер левой границы колонки мышью при нажатой клавише <Alt> перетаскивается вправо на расстояние, соответствующее ширине колонки, отведенной для маргинальных элементов. Как вы помните, верхний маркер отмечает левую границу первой строки абзаца, а нижний — границу его остальных строк. Переместив только нижний маркер, вы тем самым уменьшили ширину полосы текста в абзаце за исключением его первой строки. Первая строка при этом будет по-прежнему занимать всю ширину колонки. Помещение табулоот-ступа в положение левого края уменьшенной полосы текста в абзаце заставит и текст в первой строке занять положение в пределах полосы остального текста абзаца. Кнопка ОК уберет с экрана линейку табуляции и применит сделанные установки к выделенному абзацу. Если это не единственный абзац, в котором вы собираетесь разместить маргинальные элементы, то имеет смысл запомнить сделанные установки в виде стиля абзаца.
Отформатированный таким образом абзац выглядит просто как абзац с отступом слева, но в его первой строке у самого левого края колонки существует позиция, в которую можно поместить текстовый курсор. В нее можно вставить графический элемент или короткий текст. При этом основной текст по-прежнему будет занимать отдельную "колонку" справа.
Специальные эффекты с использованием фреймов
Специальные эффекты с использованием фреймов
Для получения текстовых блоков непрямоугольной формы в предыдущих версиях PageMaker приходилось прибегать к разнообразным, порой очень сложным, ухищрениям. В настоящей версии эта задача получила легкое решение — фрейм. С их помощью можно очень просто и быстро создавать текстовые блоки любой формы. Как и обычные текстовые блоки, фреймы могут быть связаны в цепочку, по которой текст может перетекать при изменении размеров отдельных фреймов.
Фреймы в издательских программах и текстовых редакторах появились и используются уже очень давно. Для большинства издательских систем (QuarkXPress, Adobe FrameMaker и др.) они являются основным средством размещения графических и текстовых материалов. PageMaker по сравнению с другими издательскими системами имеет иную организацию, основанную на текстовых блоках, обладающую множеством достоинств. Однако фреймы предоставляют очень интересные возможности. Поэтому разработчики PageMaker решили ввести поддержку фреймов в последнюю версию программы. Будучи "чуждой" идеологией, фреймы потребуют от разработчиков неординарных решений по их интеграции с традиционными текстовыми блоками PageMaker. Пока разработчики уклонились от решения проблемы интеграции, сделав фреймы независимым инструментом. Совместное использование их с традиционными текстовыми блоками ограничивается только обтеканием текстом, т. е. фреймы для текстовых блоков представляются графикой. Невозможность связывания текста между фреймами и текстовыми блоками или включения фреймов в текст как вложенной графики ограничивает широчайшие потенциальные возможности фреймов сферой специальных эффектов. Авторы очень надеются, что PageMaker 7.0 органично интегрирует фреймы в свою среду и это на порядок расширит его возможности, очень сильно облегчив жизнь дизайнерам и верстальщикам, т. е. нам с вами.
Связанные фреймы
Рисунок 15.30. Связанные фреймы

Связи между фреймами могут быть в любой момент разорваны. Для разрыва связей между фреймами достаточно, удерживая комбинацию клавиш <Ctrl>+<Shift>, щелкнуть на нижнем индикаторе первого фрейма или верхнем индикаторе второго. В результате данной операции размещенный во втором фрейме материал перемещается в первый и текст больше не может перетекать между этими фреймами. Второй фрейм в таком случае окажется пустым. Впрочем, разорванную связь можно восстановить, действуя тем же способом, что и при первоначальном связывании фреймов с размещением текста. Исключить отдельный фрейм из цепочки связанных фреймов проще всего командой Remove from Threads (Исключить) подменю Frame (Фрейм) меню Element (Элемент). Исключенный фрейм оказывается пустым, а находившийся в нем материал перемещается в следующий фрейм, если таковой существовал.
Положение материала во фрейме можно задать в диалоговом окне Frame Options (Параметры фрейма), вызываемом одноименной командой из того же меню или комбинацией клавиш <Alt>+<Ctrl>+<F> (Рисунок 15.31). Разумеется, перед вызовом данного диалогового окна фрейм, для которого вы хотите задать параметры, должен быть выделен инструментом Pointer (Стрелка).
В этом диалоговом окне можно задать вертикальное и горизонтальное выравнивание содержимого относительно границ фрейма, отступы от границы фрейма, параметры обрезки содержимого или масштабирования фрейма. Для каждого фрейма доступна только часть параметров. Если это прямоугольный текстовый фрейм, то предоставляется возможность выбора вертикальной выключки текста и отступы от границ фрейма. Для непрямоугольного фрейма нельзя определить вертикальную выключку в поле Vertical alignment (Вертикальная выключка), а отступ от границ фрейма должен быть одинаковым со всех сторон. Он задается в поле Inset (Отступ).
Если фрейм содержит изображение, поля ввода отступа от краев становятся недоступны, но открывается возможность определить, как следует поступать
Связывание фреймов
Рисунок 15.29. Связывание фреймов

Текст с заголовками в подбор
Рисунок 15.11. Текст с заголовками в подбор

Заголовок в подбор чаще всего представляет собой особо отформатированное первое предложение абзаца. Особое форматирование (полужирное или курсивное начертание) внутри абзаца есть локальное форматирование, которое в PageMaker нельзя задать с помощью стиля абзаца. Не располагает PageMaker и специальным инструментом типа стили символов как QuarkXPress 4.O. Тем не менее мы предлагаем несколько способов полуавтоматического создания заголовков в подбор и даже их отдельного переформатирования.
Примечание
Примечание
Аналогом палитры стилей символов являются дополнения, запоминающие атрибуты форматирования выделенного фрагмента текста и способные впоследствии применить его к другому фрагменту. На этом основано дополнение РадеТуре фирмы Extensis, входящее в великолепный набор дополнений PageTools, и свободно распространяемый сценарий CharStyles, созданный Марком Зидаром.
В исходном состоянии заголовки; которые планируется печатать в подбор, занимают отдельный абзац, имеющий известный стиль, например LocalHeader. Также предполагается, что всем остальным абзацам публикации назначен какой-либо стиль.
Чтобы иметь возможность идентификации символов, входящих в заголовок, набранный в подбор, необходимо пометить их особым атрибутом, который не может быть изменен в процессе верстки. Впоследствии, если возникнет необходимость изменить форматирование таких заголовков, мы сможем с помощью команды Change (Заменить) посимвольно заменить текущие атрибуты символов заголовков на желаемые. С другой стороны, выбранный атрибут не должен сильно искажать внешний вид текста. Самым лучшим выбором, удовлетворяющим этим условиям, является цвет! Если определенным фрагментам текста придать уникальный цвет, их всегда можно будет обнаружить по данному признаку и задать любые атрибуты локального форматирования автоматически. Поэтому первым шагом этого рецепта будет придание заголовкам в подбор уникального цвета. Проще всего это сделать, задав цвет в стиле абзацев таких заголовков. Для того чтобы ни на экране, ни при печати цвет заголовков не отличался от цвета основного текста, определите их цвет как 100%-ный оттенок цвета основного текста (о том, как создавать новые цвета см. гл. 19).
Кроме цвета, на этом этапе разумно задать все требуемые параметры форматирования заголовков в подбор: гарнитуру, кегль, начертание и т. п.
В дальнейшем мы планируем присоединить отдельные абзацы заголовков к следующим за ними абзацам основного текста. При этом те параметры форматирования, которые определяются стилями абзацев заголовков, необратимо исчезнут. Для того чтобы предотвратить такую невосполнимую потерю, нам придется перевести все атрибуты стиля абзацев в атрибуты локального форматирования. Локальное форматирование имеет приоритет над стилями абзацев и не будет утрачено при их изменении. Эта цель достигается назначением абзацам стиля [No Style] ([Без стиля]). Все форматирование символов при этом сохранится, но станет локальным (см. гл. 6).
Эта операция элементарно проделывается с помощью команды Change (Заменить). В качестве шаблона поиска и замены указывается признак конца абзаца "Ар". Во вложенном диалоговом окне Change Paragraph Attributes (Изменить атрибуты абзаца) шаблоном поиска задается стиль заголовка LocalHeader, а замены — [No Style] ([Без стиля]). Выполнение замены по этим параметрам отменит стиль всех найденных абзацев.
Теперь можно безбоязненно перенести заголовки в начало следующих за ними абзацев. Для этого достаточно убрать разделяющий их признак нового абзаца и вставить на его место требуемый разделитель — точку, двоеточие, тире и т. п. Поможет нам в этом также команда Change (Заменить). Поиск следует осуществлять по признаку абзаца — "^р" и менять его на выбранный разделитель. В окне Change Paragraph Attributes (Изменить атрибуты абзаца) следует задать стиль объединенных абзацев —^ стиль основного текста. Указать его следует в группе Change to (Заменить на), а в группе Find what (Найти) необходимо выбрать [No Style] ([Без стиля]).
После выполнения замены вы должны увидеть желаемый результат — заголовки, набранные в подбор. Поскольку их символам предусмотрительно присвоен уникальный цвет, при желании вы всегда можете изменить их форматирование или даже удалить. Как мы уже говорили, для этого опять потребуется команда Change (Заменить). Допустим, вы захотите изменить курсивное начертание заголовков в подбор на полужирное. Для этого выберите во вложенном диалоговом окне Change Character Attributes (Изменить атрибуты шрифта) команду Change (Заменить) и цвет заголовков в соответствующем списке группы Find what (Найти), а в группа. Change to (Заменить на) — тот же цвет и атрибут Bold (Полужирный). Выполнение замены приведет к желаемому результату — все заголовки в подбор станут полужирными.
Примечание
Примечание
Часть локального форматирования не сохраняется при изменении стиля, например позиции отступов и табуляции. Если в заголовке в подбор используется один из этих атрибутов, такой же атрибут нужно задать и в стиле форматирования основного текста.
Украшение заголовков
Украшение заголовков
После того как мы рассмотрели нестандартные способы оформления заголовков, поговорим о нескольких способах украшения традиционных заголовков. Для того чтобы заголовки не только структурировали текст, но и служили средством привлечения к нему внимания читателя, их лучше снабдить графическими элементами. Ниже мы отдельно рассмотрим использование для этой цели линеек и вложенной графики.
Установка дополнительной позиции
Рисунок 15.7. Установка дополнительной позиции табуляции для выравнивания заголовков-"фонариков" по правому краю

Данный прием предполагает установку дополнительной позиции табуляции для выравнивания "фонариков" по правому краю (Рисунок 15.7). В этом случае одинаковые расстояния между "фонариками" и основной колонкой текста формируют вертикальный интервал, неотличимый от средника между "настоящими" колонками.
Висячие буквицы
Висячие буквицы
Висячие буквицы, изображенные на Рисунок 15.19, получены тем же приемом, что и висячие знаки пунктуации, рассмотренные выше. Перед первым символом абзаца был вставлен пробел. Далее выполнялся кернинг для пары "пробел-символ" с помощью комбинации клавиш <Аlt>+<стрелка влево>, и символ оказался "вытянутым" из абзаца. Кегль символа был увеличен, а во втором примере еще использовалось смещение базовой линии вниз.
Рисунок 15.19. Висячие буквицы

Висячие текст и графика
Висячие текст и графика
Термин "висячий" употребляется в издательском деле для обозначения элементов, расположенных слева от основной колонки текста. Элементы такого рода служат великолепным средством выделения и структурирования текста, позволяя читателю легко в нем ориентироваться. К висячим элементам относятся отдельные символы (висячие знаки пунктуации и буквицы), маркеры пунктов перечней (bullets), маргинальные заголовки и графические элементы. PageMaker имеет простые средства создания маргинальных элементов, занимающих одну строку колонки. Если требуется создать многострочный маргинальный заголовок, приходится прибегать к разнообразным ухищрениям.
Макет, созданный с использованием висячих элементов, производит впечатление многоколоночного, хотя в действительности имеет только одну колонку текста (Рисунок 15.2).
Зачем же прибегать к специальным приемам, когда можно сделать две настоящих колонки и разместить маргинальные элементы в левой колонке, а основной текст — в правой? Ответ очевиден: маргинальные элементы по смыслу привязаны к определенным строкам основного текста и при изменении размещения основного текста не должны утрачивать этой привязки. Если расположить их в отдельной колонке, то вам бы пришлось настраивать положение маргинальных элементов относительно основного текста вручную и каждый раз делать это заново при малейшем изменении форматирования основного текста. Оформление маргинальных элементов как висячих позволяет не заботиться об их расположении относительно соответствующих строк основного текста, т. к. они включены в эти строки. В данном случае изменение форматирования и добавление или удаление основного текстового материала не приведет к необходимости ручного размещения маргинальных элементов.
Висячие знаки пунктуации
Висячие знаки пунктуации
Самыми простыми висячими элементами являются отдельные символы. Необходимость в создании таких элементов вызвана либо более тонкой настройкой выключки заголовков, либо желанием создать особый эффект. В обоих случаях можно использовать один и тот же прием.
На Рисунок 15.3 представлены два образца заголовков, выключенных по формату. Первый образец оставляет впечатление плохо выровненного. Дело в том, что знаки препинания зрительно практически не занимают места и не должны принимать участие в выключке. Это верно, разумеется, только для текста, привлекающего повышенное внимание читателя, т. е. для заголовков крупным кеглем. Это свойство знаков препинания учтено во втором образце, где знаки препинания оформлены 1$ак висячие. Смещение их относительно границ колонки сделано с помощью ручного кернинга. Поскольку кернинг для первого и последнего символа в строке не имеет смысла, перед кавычками и последних был вставлен пробел в круглую шпацию, а уже затем выполнен кернинг пар "пробел-кавычка".
Врезка и форточный заголовок созданные с помощью фреймов
Рисунок 15.36. Врезка и форточный заголовок, созданные с помощью фреймов

PageMaker трактует фрейм как графический примитив и для него также может быть определен контур обтекания текстом. Редактирование контура обтекания осуществляется тем же способом, что и для графических примитивов (см. гл. 14).
К сожалению, фреймы не могут быть вложены в текст для фиксации их положения в определенном фрагменте текста. Это не дает возможности использовать их для создания выделений фрагментов основного текста. При необходимости создания такого эффекта мы рекомендуем применить один старый прием. Рамка рисуется с помощью инструмента Rectangle (Прямоугольник), а затем помещается в текст как вложенное изображение. Рамку следует размещать на отдельной строке, которой назначен нулевой интерлиньяж. После того как рамка помещена, с помощью инструмента Pointer (Стрелка) можно придать ей требуемые размеры и положение относительно выделяемого текста. Еще более сильного выделения фрагмента текста можно достичь, задав рамке какой-либо цвет или заполнение (Рисунок 15.37).
Заголовки в подбор
Заголовки в подбор
На Рисунок 15.11 представлен текст, набранный с заголовками в подбор. Такие заголовки, как правило, применяются для низшего уровня подчиненности или для именованных перечней, каждый пункт которых достаточно пространен и имеет свой заголовок.
