Редактирование графических изображений
Редактирование графических изображений
Клипы графических изображений можно подрезать как и другие типы клипов либо прямо на Линии времени Окна фильма, либо с помощью инструмента Свойства клипа.
Первый метод описан в разделе “Подрезка на линии времени с помощью мыши”. Отличие клипов графических изображений состоит в том, что их можно растянуть до любой нужной длительности, а видеоклип не может быть длиннее оригинальной сцены в Альбоме.
Так же, как и к видеоклипам, к любым графическим изображениям можно применить инструмент Цветокоррекция/Фильтры.
Все типы клипов графических изображений – графика, фотографии, титры и меню – можно редактировать в Редакторе титров. Существует три способа начать редактировать клип изображения в Редакторе титров:
· Дважды щелкните изображение в любом режиме Окна фильма.
· Щелкните клип правой кнопкой мыши и выберите Открыть Редактор титров/меню из всплывающего меню (Линия времени) или Редактировать титры (Сценарий и Монтажный лист).
· Откройте инструмент Свойства клипа и щелкните кнопку Редактировать титр.
? Подрезка с помощью инструмента Свойства клипа
Редактирование и захват видео
Редактирование и захват видео
Все, что нужно для превращения вашего сырого видеоматериала в интересный, захватывающий и информативный фильм – это немного базовых знаний.
С помощью разумного редактирования можно создать напряжение в вашем видеофильме и пленить зрителей интересными специальными эффектами. Одна только возможность соединять эпизоды различными способами позволяет создавать различные эффекты. Правильный звук (будь это исходный звук, комментарий, звуковые эффекты или музыка) при разумном использовании может дополнить выбранную последовательность сюжетов и поддержать намеченный эффект видеоряда.
Хотя редактирование может создать или разрушить ваш фильм, при съемке нужно учитывать, как будет использоваться отснятый видеоматериал. Ничто не может разочаровать сильнее, чем обнаружение при редактировании, что пропущен важный сюжет, или что одна точка съемки не согласуется с другими.
Редактирование меню на Линии времени
Редактирование меню на Линии времени
Меню можно подрезать на Линии времени точно так же, как и любой другой клип графического изображения.
Установка длительности клипа для меню обычно не так важна, как для других клипов, так как меню циклически воспроизводится, ожидая ввода пользователя. Но если ваши меню используют звук, вам понадобиться синхронизировать длительность меню с длительностью вашего аудиоклипа.
Редактирование на дорожке Меню
Редактирование на дорожке Меню
Флаги дорожки Меню можно перемещать, перетаскивая их мышью, таким образом, меняя место воздействия ссылки на фильм. При перемещении видеоклипа все флаги, прикрепленные к клипу, перемещаются вместе с ним.
Редактирование разбиением
Редактирование разбиением
При “редактировании разбиением” звук и видеоматериал клипа подрезаются отдельно, поэтому переход к одному происходит раньше перехода к другому.
При “L-монтаже” видео опережает синхронный ему звук; при “J-монтаже” первым оказывается звук.
Редактирование с помощью инструмента Свойства клипа
Редактирование с помощью инструмента Свойства клипа

Как и инструмент Свойства клипа для других типов клипов, этот инструмент позволяет определить имя меню, редактируя поле Имя и подрезать клип, редактируя поле Длина.

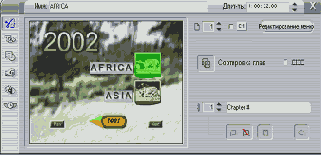
Кнопка Редактировать меню в правом верхнем углу инструмента открывает меню в Редакторе титров. Оно позволяет изменить любые визуальные свойства меню: его фон и изображения для кнопок, внешний вид и содержимое надписей и т. д..
Область предварительного просмотра в левой части окна инструмента показывает внешний вид меню и обладает интерактивными функциями, которые можно использовать, создавая ссылки для кнопок
Другие элементы управления объединены в три группы, упорядоченные по горизонтали.
Редактирование вставкой
Редактирование вставкой
При обычном редактировании Линии времени видеоклип и исходный звук, которые были захвачены одновременно, рассматриваются как единый блок. Их особая взаимосвязь символизируется в Окне фильма пунктирной линией, соединяющий индикатор видеодорожки с индикатором основной аудиодорожки, показывая, что последний зависит от первого.
Кнопки блокировки дорожки позволяют независимо выполнять с обеими дорожками такие операции, как редактирование вставкой, при которой заменяется часть клипа на видеодорожке, а звуковая дорожка остается неизменной.
Например, в последовательность, показывающую крупный план человека, рассказывающего историю, вам может захотеться, не разрывая основного звука, вставить сюжет, изображающий, как кто-то из слушателей улыбается (или спит!).
Редактирование вставкой на звуковой дорожке
Редактирование вставкой на звуковой дорожке
Обратная операция редактирования вставкой, при которой звуковой клип вставляется в аудиодорожку поверх непрерывного видео, бывает нужна реже, но также легко выполняется в Studio.
Процедура аналогична процедуре вставки видео: просто поменяйте роли двух дорожек на каждом этапе.
Редактирование
Редактирование
Эти настройки распределены между шестью областями. Настройки аппаратуры, относящиеся к редактированию звука, представлены на панели Озвучка.
Редактор титров
Редактор титров
В ранних версиях Studio титры создавались и редактировались с помощью внешней программы – Title Deko. Начиная с Studio 8, многие функции Title Deko были скомпонованы в пользовательском интерфейсе Studio в виде инструмента.
Более того, у нового инструмента Редактор титров появились дополнительные возможности. Главная новая функция – это возможность добавлять и редактировать специальные кнопки, необходимые для создания дисковых меню, используемых в фильмах на VCD, S-VCD и DVD.

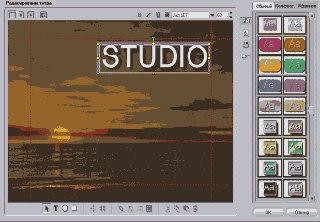
Создание титра с помощью инструмента Редактор титров в Studio 8. Большая область, содержащая картинку и текст – это Окно редактирования, а панель, занимающая большую часть правой стороны – это Альбом Редактора титров. Другие элементы управления объединены в группы вокруг Окна редактирования.
? Вызов Редактора титров
? Элементы управления Редактора титров
? Альбом Редактора титров
Редактор титров
Редактор титров, напрямую недоступный из инструментариев – это мощный инструмент, позволяющий сочетать текст, изображения и другие графические ресурсы для создания титров и дисковых меню ваших фильмов. Вызвать Редактор титров можно с помощью инструментов для работы с титрами и меню или, используя команду Открыть редактор титров/меню контекстного меню правой кнопки мыши в Окне фильма.
Режим Редактирование
Режим Редактирование
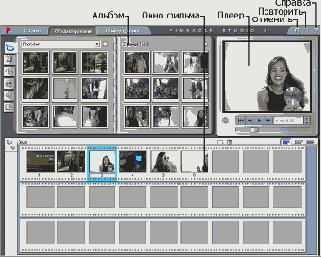
При запуске Studio всегда открывается в режиме Редактирование, так как это наиболее часто используемый режим. Экран режима Редактирование состоит из трех основных областей: Альбом, Плеер и Окно фильма.

? Альбом
? Плеер
? Окно фильма
? Компоновка Окна фильма
? Инструментарии
? Видео-инструментарий
? Аудио-инструментарий
Режим Вывод фильма
Режим Вывод фильма
Режим Вывод фильма позволяет выводить ваши фильмы на различные типы носителей и в различных форматах. В процессе вывода по Окну фильма перемещается ползунок Линии времени, а Плеер показывает записываемый в данный момент материал.
Режим Захват
Режим Захват
Захват – это процесс записи с видеоисточника на жесткий диск вашего ПК.
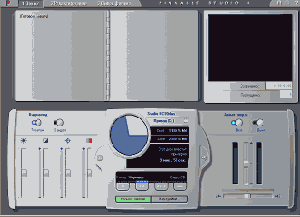
Кнопки и управляющие элементы, которые вы видите в режиме Захват, отличаются в зависимости от того, выполняется ли захват с источников DV и MicroMV или с аналогового источника.
При использовании аналогового видеоисточника вы подключаетесь к аппаратуре вашего компьютера с помощью либо композитного кабеля, либо кабеля S-Video. Ваш экран в режиме Захват будет выглядеть примерно так:

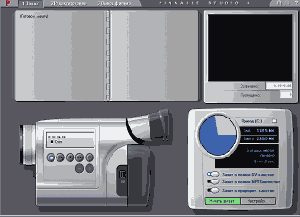
При захвате с устройств DV или MicroMV, подключенных к порту 1394, экран захвата выглядит примерно так:

У этих схем подключения два основных отличия:
· аналоговая схема позволяет в течение захвата динамически изменять уровни аудио и видео.
· DV-схема позволяетс помощью экранного элемента управления – Контроллера камеры – управлять протяжкой ленты видеокамеры или видеомагнитофона.
По мере выполнения захвата Studio заполняет Альбом (верхний левый угол экрана) захваченными видеосценами, одновременно Плеер (в верхней правой части экрана) показывает вводимое видео, а Дискомер следит за свободным пространством на вашем жестком диске. Показания Плеера сообщают вам точную длительность захваченного видео и количество кадров, пропущенных в процессе захвата (обычно ноль).
? Дискомер
? Контроллер камеры
Получение прибыли не имеет ничего
Получение прибыли не имеет ничего общего ни с предсказанием рынка, ни с правильным выбором акций.
Золотое правило торговли: фиксируй свои убытки на низком уровне и давай прибыли расти.
При открытии позиции вы заранее должны определить остановку, чтобы защитить свой капитал.
Золотое правило торговли, выраженное через кратные R: по возможности удерживайте убытки на уровне 1 R и делайте прибыли с высокими кратными R.
Нет необходимости зарабатывать на каждой сделке, чтобы делать деньги на рынке.
Ожидание (средний доход на одну сделку) определяет, сколько вы в среднем можете заработать на доллар под риском при помощи вашей системы и большом числе сделок.
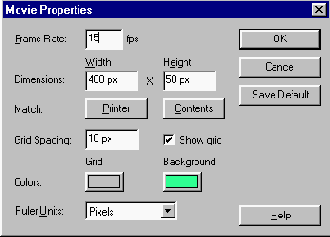
выставим ширину нашего меню

то сделайте если ничего

с легкой совестью приступать

Давайте нажмем на нее

Кроме перемещения мышкой, выделенные

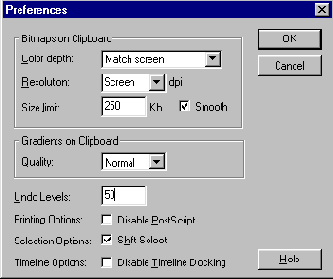
О магните мы поговорим чуть позже, а пока давайте поисследуем две самые нижние кнопки в панели свойств инструмента Стрелка - это вращение и изменение размеров объекта. Постарайтесь добиться поворота объекта ровно на 42 градуса по часовой стрелке и увеличения его размера на 119% (шутка :)(хотя это легко можно сделать нажав Ctrl+Alt+S :) Попробуйте в режиме поворота воздействовать не только на угловые, но и на средние белые квадратики. А при "изменение размеров" воздействие на угловые точки сохраняет масштаб, а на все остальные - нет. Покрутили ? Поизменяли? А теперь попробуйте снова взять инструмент "текст" и щелкнуть на объект - да, и в таком искаженном виде текст можно редактировать. Ну ладно, побаловались и хватит, теперь давайте несколькими нажатиями Ctrl+z (Undo) вернемся к первоначальному горизонтальному и ровному тексту. Хватило уровней undo ? Если не хватило просто щелкните на объекте стрелкой, потом правой кнопкой, выберите "cut" и наберите текст по новой :). Даже если вам хватило уровней отмены давайте все равно зайдем в меню File/Preferences и сделаем картину похожей на вот эту
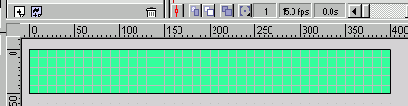
в запасе 50 шагов

Теперь давайте отключим "Магнит" (пока нам дискретность перемещения объектов не нужна) и легкими нажатиями на стрелки клавиатуры выровняем нижний край букв по линии сетки как на рисунку сверху.
Вот и пришла пора обратить внимание на эту вот область экрана
Давайте будем для простоты

в нашем ролике появился

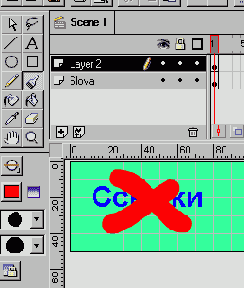
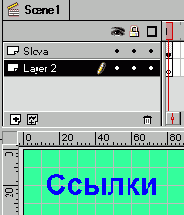
Да :) Я понимаю что пока у нас появляется слишком много новых понятий и слишком много слов, но в дальнейшем нам это сильно пригодится. А пока чтобы не заскучать давайте-ка возьмем из панели инструментов кисточку и зачеркнем нафиг слово "Ссылки". Вот так
в первом кадре нового

При внимательном рассмотрении этого

После пропадания крестика, выделение

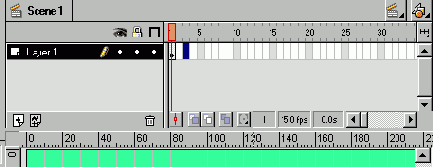
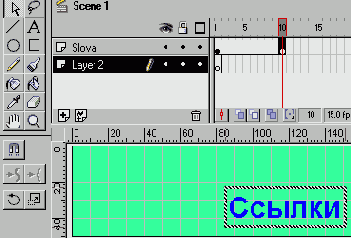
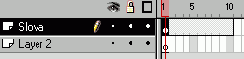
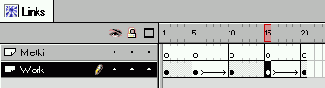
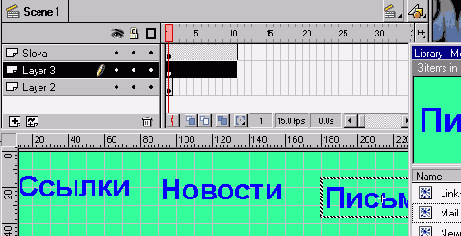
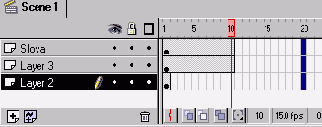
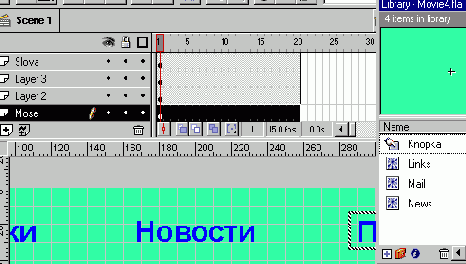
Теперь у нас в слое "Slova" появилось 2 заштрихованных точки - в 1-м кадре и в 10-м - это говорит о том что в этом слое у нас есть 2 ключевых кадра и 8 простых кадров между ними. Ключевой кадр отличается от простого (который кстати можно вставить нажатием F5) в основном тем, что в ключевом кадре содержание слоя может изменяться. Кроме того ключевому кадру можно назначить какое-либо действие, метку и т.д. При вставлении в какой-либо слой ключевого кадра, все объекты из предыдущего ключевого кадра автоматически вставляются в этот новый кадр, если вставить в слой пустой ключевой кадр (Blank Keyframe), это приведет к уничтожению всех обьектов слоя во всех кадрах после Blank Keyframe. Чтобы закруглиться наконец с понятием кадров, отметим что каждый слой всегда начинается с ключевого кадра (он может быть и пустой как в нашем нижнем слое),но может заканчиваться простым кадром и повторим еще раз что содержимое простого кадра всегда совпадает с содержанием того ключевого кадра после которого расположен этот простой кадр.
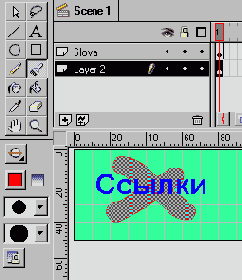
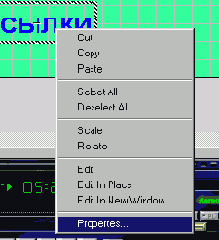
Уффф...:) Устали ? Я тоже :) Тогда давайте напоследок сделаем что-нибудь веселенькое и не требующее разных там непонятных слов ? Для этого нужно просто перейти мышкой в 10-й кадр (если вы уже успели что-то там наизменять после вставки ключевого кадра :) , схватить инструментом "Стрелка" наше слово "Ссылки" и перетащить его немного вправо.
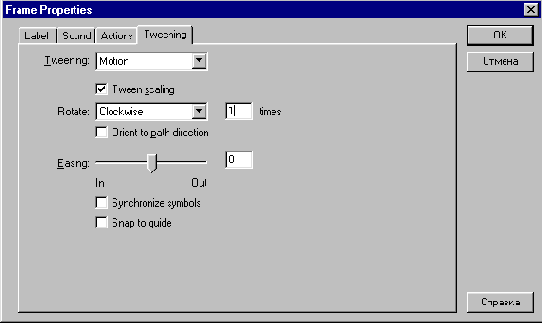
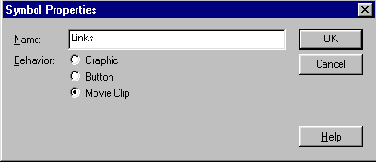
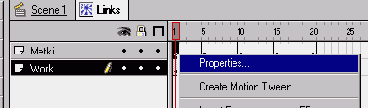
Потом давайте щелкнем правой

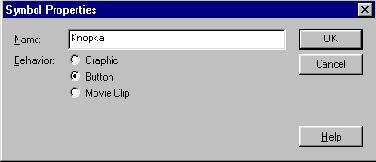
В этом окошке выберем

О том что это

и почитайте еще разок

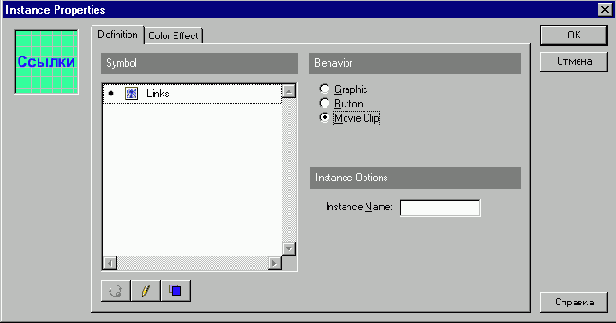
Из появившегося диалога легко

Если открыть панель свойств

с удивлением обнаружить что

Ну вот - теперь мы умеем создавать символы из обьектов. Все изготовленные нами символы хранятся в библиотеке символов. Войти в эту библиотеку можно из меню Window/Library (Ctrl+l). Давайте закроем окошко свойств объекта и нажмем эту комбинацию клавиш. Из этого нового окошка легко увидеть что пока в нашей библиотеке всего один символ
Прямо из этого окошка

Теперь, когда мы умеем создавать из обьектов символы, давайте попробуем создать из символа объект. Для этого можно например щелкнув на слове "Layer 2" ухватится мышкой за изображение символа в окошке Library и просто перетащить его в область рисования. Вот так
Если вы точно следовали

Даа... Что-то эта страничка получается еще скучнее чем даже первая, но хотите верьте, хотите нет, а дальше у нас без четкого понимания разницы между например Символом и Объектом ничего не получится. Пришла пора сказать пару слов о переводе терминов. Вообще-то в самом Flash иногда словом Object называются разнообразные включения файлов всяческих посторонних стандартов, которые не могут быть напрямую импортированы в ролик. Но я взял на себя смелость эти "Object" перевести как "Включение", а словом "объект" стал с самого начала называть элементы ролика. Каюсь :) Это не совсем правильно, но на первых порах такое допущение вполне можно сделать.
Ну вот :) Теперь уже точно мы поговорили обо всех основных терминах. Дальше этот наискучнейшая глава обещает стать повеселее - остались исключительно практические советы и инструкции по изготовлению того самого ролика который я вам обещал. Но это уже совсем другая история - я ее давно берегу для третьей странички :) Дальше
Как видите картина почти

у символа есть центр

у нас будет еще

и если теперь выбрать

В принципе тоже самое получилось бы и при простом, размножении символа, но иногда таким способом можно скопировать только часть кадров, или вставить их в середину какого-нибудь сложного символа - результат в таком случае получился бы более неожиданным :)
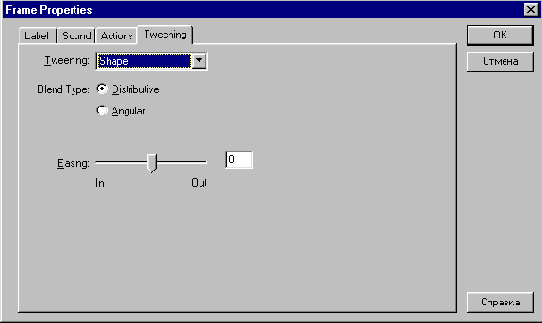
Давайте возвратимся к нашему новому символу и уничтожим кнопками Shift+F6 ключевые кадры 5, 10, 15 и 20 слоя Work, а в первом кадре этого слоя слово ссылки заменим на слово "Новости" (да, и при редактировании символов инструмент текста (и все остальные работают точно так же :) и снова сделаем ключевыми кадры кадры 5, 10, 15 и 20. Можно было и просто заменить слово на другое в каждом ключевом кадре слоя Work, но это было бы дольше нажимания на F6 :) Теперь давайте вернемся в символу Links (все тем же значком в правом верхнем углу) и заменим слово "Ссылки" в 10-м кадре слоя Work на слово "Линки". Это же можно сделать и в 15-м кадре, а можно просто сначала стереть, а потом вставить туда ключевой кадр (сначала Shift+F6, а потом просто F6 :) Ну вот :) Теперь мы подошли вплотную к созданию анимированного символа. В самом конце первой странички мы уже пробовали создать анимацию (Tweening) типа "Движение" (Motion). Но об этом типе анимации мы поговорим чуть позже. Сейчас нас будет интересовать второй тип анимации - "Превращение" (Shape). Хорошо отработанным движением давайте сделаем свойства (правая кнопка\Properties) 5-го и 15-го кадров слоя Work примерно вот такими вот
и линии при превращении

Если теперь нажать Enter

превращается вот

Как уже говорилось выше

Кстати вы заметили что мы попутно подошли к очень интересной вещи - Символ точно так же как и конечный ролик, состоит из обьектов этих же самых трех типов. Т.е. при создании отдельно взятого символа мы можем использовать и другие символы.
Ну вот :) И к концу этой сугубо практической странички снова пришлось скатиться в теорию ... Виноват :) C этим пора кончать. Давайте нажмем Enter и снова полюбуемся на продукт своего труда. Шевелится ? И мне тоже этот эффект нравится :)
Похоже на этой страничке уже сказано все что нужно. А прежде чем перейти на следующую попробуйте самостоятельно сделать то же самое еще в 2-х символах (два у нас уже есть, а третий создайте дублированием второго). В символе News сделайте превращение слова Новости в слово News и наоборот, а в третьем (назовем его к примеру Mail) те же самые действия со словами Письма и Контакты. Ну и после завершения этого каторжного труда смело жмите дальше. Дальше
Рисунок 30

Для начала давайте удалим

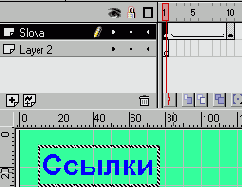
у нас значок карандаша

смело начинайте читать все

я же говорил что

После нажатия F5 мы

и называем наш новый

лайн окошка редактирования символа

Up - начальное положение (мышка в стороне)
Over - мышка наведена на активную область кнопки
Down - щелчок мышкой
Hit - активная область кнопки
В любой из этих отсеков кроме Hit можно вставить ключевой кадр в котором могут содержаться довольно сложные анимированные символы. Переход между этими ключевыми кадрами будет зависеть от положения и поведения мыши.
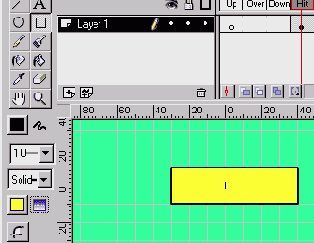
Весьма любопытная область Hit задает активную область кнопки, т.е. область при наведении на которую указателя мыши будет осуществляться переход между ключевыми кадрами символа типа кнопка. Такой областью может быть область занимаемая любым объектом, который лежит в ключевом кадре отсека Hit. Обьектов может быть несколько, они могут лежать вообще где-нибудь в углу рабочей области, но тем не менее при наведении мыши в этот угол, будет что-то происходить :) В последнее время появилось много страничек в которых объекты их которых состоит символ типа кнопка имеют совершенно произвольные и отличные друг от друга координаты. Можно например легко сделать ролик в котором при наведении мыши в один угол, что-то изменится в другом углу, а при щелчке что-то произойдет в третьем. Совсем не обязательно заполнять ключевыми кадрами и объектами все ячейки символа типа кнопка - давайте например вставим объект только в отсек Hit. Помнится все наши объекты из остальных символов можно уместить с прямоугольник 7 клеток шириной и 2 высотой. Попробуем нарисовать такой прямоугольник в отсеке Hit. Для начала конечно же нужно вставить ключевой кадр (F6) в этот отсек. Для рисования прямоугольников у нас есть специальный инструмент (под буквой A)
В панели свойств этого

Не нужно пугаться что

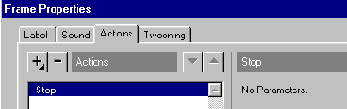
Это понятие является одним из самых важных и часто используемых при создании cтраниц с применением Flash-технологии. Действия являются одним из свойств объектов сделанных из символов типа Кнопка (правая кнопка/Properties). Кроме этого некоторые действия можно задать и ключевым кадрам. Давайте прямо сейчас этим и займемся. Перейдем к редактированию символа Links и в тайм-лайн выберем свойства первого ключевого кадра слоя Metki
После этого присвоим этому

в разделе Действий щелкнув

в самом начале загрузки