Базы данных Visual Foxpro
Создание подклассов
При разработке приложений широко применяются подклассы, которые позволяют использовать уже имеющиеся пользовательские классы в качестве базы для создания следующих классов. Поскольку подкласс создается на базе ранее созданного класса, наследуются все свойства и методы, то достаточно добавить в подкласс новые свойства и методы или изменить некоторые свойства и методы базового класса.
Рассмотрим использование подклассов на примере создания нескольких классов кнопок. Сначала создадим подкласс пользовательской кнопки, для которой определим ее внешний вид. Далее на базе этого класса создадим текстовую кнопку перемещения на следующую запись. При определении этого класса определим надпись кнопки и выполняемое при нажатии на кнопку действие. Если понадобится кнопка для перемещения на следующую запись, содержащая вместо надписи графическое изображение, нет необходимости определять заново выполняемое при нажатии на нее действие. Достаточно использовать в качестве базового класса кнопку с надписью и определить для нее графическое изображение. Если затем понадобится изменить свойства отображения кнопок, достаточно будет скорректировать данные свойства в первом из созданных подклассов кнопки, и изменения будут отслеживаться во всей иерархии подклассов, созданных на базе этого класса.
Создание текстовой кнопки выхода из формы
Рассмотрим создание класса кнопки выхода из формы. Будем использовать возможности, предоставляемые системой при создании подклассов.
- Откройте проект Sales.
- В окне проекта выберите вкладку Classes (Классы) и нажмите кнопку New (Новый).
-
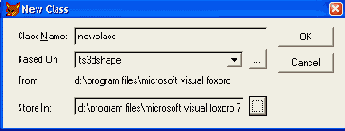
В открывшемся диалоговом окне
New Class (Новый класс) в поле ввода Class Name (Имя класса) введите имя создаваемого
класса bcCmdButton.
Из списка Based On (Базовый класс) выберите базовый класс commandButton (Кнопка управления), а затем в поле ввода Store In (Сохранить в) введите имя библиотеки классов Buttons (Кнопки), в которой будет храниться создаваемый класс. Библиотека BASE.vex будет содержать пользовательские классы, созданные на основе базовых классов Visual FoxPro, которые содержат свойства, характерные для данного приложения. На начальной стадии разработки вы можете оставить свойства базового класса без изменения. Такой подход позволяет вам достаточно просто изменить свойства объекта, если в этом возникнет необходимость.
- Завершив ввод в поля, нажмите кнопку ОК.
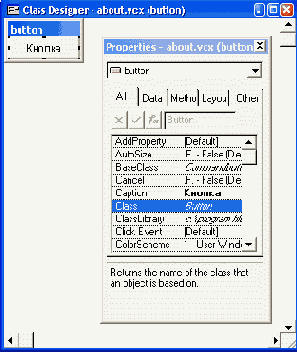
- На экране появляется окно конструктора классов, содержащее кнопку. Так как кнопка не является контейнером, вы не можете добавить в нее другие объекты. Ваши возможности ограничены изменением свойств и методов объекта. Для создаваемого класса кнопки измените наименование шрифта, а затем установите свойство Caption (Надпись), введя в поле ввода значения свойства текст Кнопка (рис. 19.12).
- Создание класса кнопки на этом завершено. Сохраните созданный класс и закройте окно конструктора классов.

Рис. 19.12. Создание класса кнопки
- Теперь приступим к созданию кнопки для выхода из формы. Находясь на вкладке Classes (Классы), нажмите кнопку New (Новый).
- В открывшемся диалоговом окне New Class (Новый класс) введите в поле ввода Class Name (Имя класса) имя создаваемого класса bcCmdTxtExit. В поле ввода Store In (Сохранить в) введите имя библиотеки классов
Buttons (Классы), в которой будет храниться создаваемый класс. В данном случае для создания нового класса мы используем не базовый класс Visual FoxPro, а созданный на предыдущем шаге пользовательский класс. Поэтому нам необходимо указать не только имя класса, на основе которого будет создаваться новый класс, но и библиотеку, в которой он хранится. Для выбора библиотеки классов, а также класса из этой библиотеки, нажмите кнопку, расположенную правее списка Based On (Базовый класс). Откроется диалоговое окно Open (Открыть) (рис. 19.13).

Рис. 19.13. Выбор класса из библиотеки классов
- Левая часть окна содержит стандартные средства выбора файла. В правой части диалогового окна находится список Class Name (Имя класса), который содержит список классов выбранной библиотеки. Выберите класс bcCmdButton, нажмите кнопку Open (Открыть), и вы вернетесь в диалоговое окно New Class (Новый класс), которое теперь будет содержать заполненные поля Based On (Базовый класс) и From (Откуда) (рис. 19.14). Нажмите кнопку ОК. В результате откроется окно конструктора классов, содержащее кнопку, которая наследует свойства класса (надпись на кнопке и шрифт), на основе которого мы будем создавать новый класс.

Рис. 19.14. Диалоговое окно New Class после выбора пользовательского класса
- Для создаваемой кнопки измените надпись, введя в свойстве caption (Надпись) текст Выход.
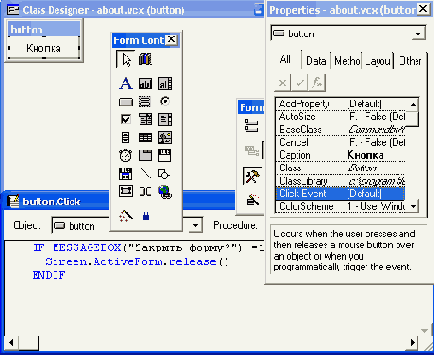
- Используя свойство click (Нажатие), определите действия, выполняемые при нажатии на эту кнопку (рис. 19.15).
- Сохраните класс и закройте окно конструктора классов.

Рис. 19.15. Определение свойств и методов для кнопки выхода из формы
Создание кнопки, содержащей изображение, для выхода из формы
На многих кнопках, используемых в Windows, имеется графическое изображение, которое занимает меньше места, чем текст, и является более информативным. В качестве примера использования подклассов создадим кнопку, предназначенную для выхода из формы (она будет содержать изображение вместо текста). Для этого выполните следующие действия:
- На вкладке Classes (Классы) нажмите кнопку New (Новый).
-
В открывшемся диалоговом окне
New Class (Новый класс) введите в поле ввода Class Name (Имя класса) имя создаваемого
класса bcCmdPicExit.
В поле ввода Store In (Сохранить в) введите имя библиотеки классов Buttons, в которой будет храниться создаваемый класс. В качестве базового класса для создания нового класса выберите созданный на предыдущем шаге класс bcCmdTxtExit из библиотеки классов Buttons (Кнопки).
- Для создаваемого класса наследуется метод, выполняемый при нажатии на кнопку мыши, поэтому нам необходимо только изменить внешний вид кнопки. Удалите надпись кнопки.
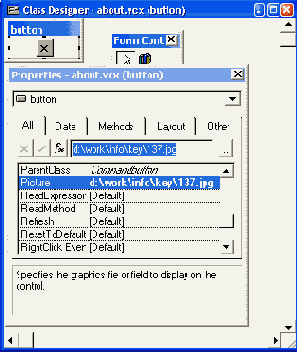
- В поле ввода свойства Picture (Изображение) укажите имя файла с изображением, которое будет отображаться на кнопке (рис. 19.16).

Рис. 19.16. Определение кнопки с изображением
Совет
Аналогичным образом вы можете создать классы для кнопок перемещения по записям и разместите их в библиотеке Buttons (Кнопки).