Реляционные СУБД в Visual FoxPro 8
Диалоговое окно Advanced
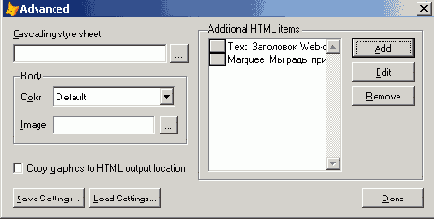
При нажатии кнопки Advanced (Дополнительно) на третьем шаге мастера появляется одноименное диалоговое окно, показанное на рис. 24.8. Оно позволяет использовать при создании Web-страницы внешние таблицы стилей (ess), созданные с помощью других программ, задать фон страницы, разместить на Web-странице HTML-элементы, такие как заголовок, текст, бегущая строка, линия и т. д.

Рис. 24.8. Диалоговое окно Advanced
В верхнем левом углу диалогового окна Advanced (Дополнительно) расположено поле Cascading style sheet (Внешняя таблица стилей), позволяющее указать расположение внешней таблицы стилей, используемой для оформления Web-страницы.
Область Body (Тело) содержит два списка. Список Color (Цвет) позволяет задать фон Web-страницы. Этот параметр имеет более высокий приоритет по отношению к цвету, установленному с помощью макета данных или визуального стиля. Поле Image (Изображение) позволяет указать расположение графического файла, размещаемого на странице.
Установленный флажок Copy graphics to HTML output location (Копировать графику) указывает, что любой графический файл, используемый для размещения на странице, копируется в папку, в которой сохраняется Web-страница.
В области Additional HTML items (Добавленные HTML-элементы) содержится список элементов, используемых в оформлении Web-страницы. Находящиеся здесь же кнопки имеют назначение, описанное в табл. 24.2.
Таблица 24.2. Назначение кнопок области Additional HTML Items
| Кнопка | Назначение |
| Add (Добавить) | Открывает диалоговое окно HTML Item (HTML-элемент) (рис. 24.9), позволяющее добавить элемент оформления на Web-страницу |
| Edit (Правка) | Открывает диалоговое окно HTML Item (HTML-элемент) для редактирования выбранного из списка текущей области элемента оформления Web-страницы |
| Remove (Удалить) | Удаляет выделенный HTML-элемент из списка |
В нижней части окна расположены следующие три кнопки (табл. 24.3).
Таблица 24.3. Кнопки окна Advanced
| Кнопка | Назначение |
| Save Settings (Сохранить параметры) | Открывает диалоговое окно Save Settings (Сохранить параметры), в котором можно указать название созданного визуального стиля |
| Load Settings (Загрузить параметры) | Открывает диалоговое окно Load Settings (Загрузить параметры), в котором содержится список сохраненных визуальных стилей |
| Done (Применить) | Сохраняет и применяет к создаваемой Web-странице настройки окна |
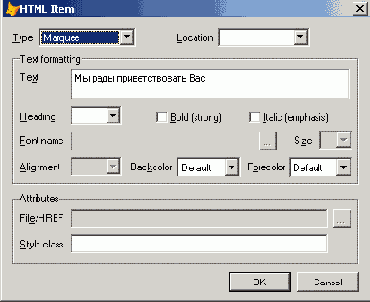
Используя область Additional HTML items (Добавленные HTML-элементы), можно сформировать список элементов оформления Web-страницы. Для добавления в список нового элемента предназначено диалоговое окно HTML Item (HTML-элемент) (рис. 24.9), открываемое нажатием кнопки Add (Добавить).
В его верхней части находится список Туре (Тип), содержащий типы HTML-элементов, которые могут быть размешены на Web-странице с помощью мастера, а список Location (Расположение) — его расположение на странице. Диалоговое окно HTML Item (HTML-элемент) позволяет добавить на Web-страницу следующие элементы:
- Text — обычный текст, заголовки различных уровней;
- Hyperlink — гиперссылка;
- Image — графическое изображение;
- Marquee — бегущая строка текста;
- Horizontal Rule — горизонтальная линия;
- Line Break — линия разрыва;
- Tag — тэг.

Рис. 24.9. Диалоговое окно HTML Item
Количество доступных в диалоговом окне HTML Item (HTML-элемент) объектов интерфейса зависит от типа добавляемого элемента. Так, например, для текста можно указать сам текст, используемый при его отображении шрифт, размер, цвет, способ выравнивания информации. Для гиперссылки кроме перечисленных выше параметров можно также указать адрес, на который с помощью нее осуществляется переход и т. д.